Enable social sharing buttons
After tagging your content so that common social networks can understand them well when it is shared, you need to actually share it!
One of the way to do that is by displaying social sharing buttons on all or some of you pages. sh404SEF provides with a very complete set of tools to do so, most of them operating automatically.
We currently support the following sharing target for desktop:
On mobile devices:
- same as above
We also make use of the Web Share API on compatible browsers. Definitely our preferred sharing method on phones. Please read below for details.
2 types of sharing buttons
sh404SEF lets you choose from 2 types of sharing buttons to use on your site:
Static buttonsNative buttons
Static buttons
They are now the default choice when sharing buttons are enabled. A static button is basically a simple image inserted into your content.
Here is an example from the sh404SEF product page:

This is just an example: sh404SEF static buttons come with multiple color themes as well as multiple shapes, sizes and configurable text per language.
Each button is a link going to the static, javascript-free version of each supported social network sharting page. For instance, the Facebook sharing button is a link to:
https://facebook.com/sharer.php?u=https%3A%2F%2Fweeblr.com%2FkkStatic buttons by far have the best performance: they'll show instantly on a page, do not try load any javascript - sometimes native buttons load hundreds of kilobytes of javascript per page - and importantly will not cause any tracking of your visitors from social networks.
Native buttons
They are the most common ones, seen on many sites. No buttons is actually included with your pages. Instead, some javascript is loaded from the respective social networks. The javascript code then usually loads more javascript and finally inserts a button into the page.

Native buttons provides the fullest experience from a social networks standpoint. Interactions with the buttons are tracked automatically in Google Analytics for instance. Social networks will also perform maximum sharers and visitors tracking and load vast amounts of javascript. Unless you have a specific need for some of their features, we recommend using static buttons instead.
Global configuration
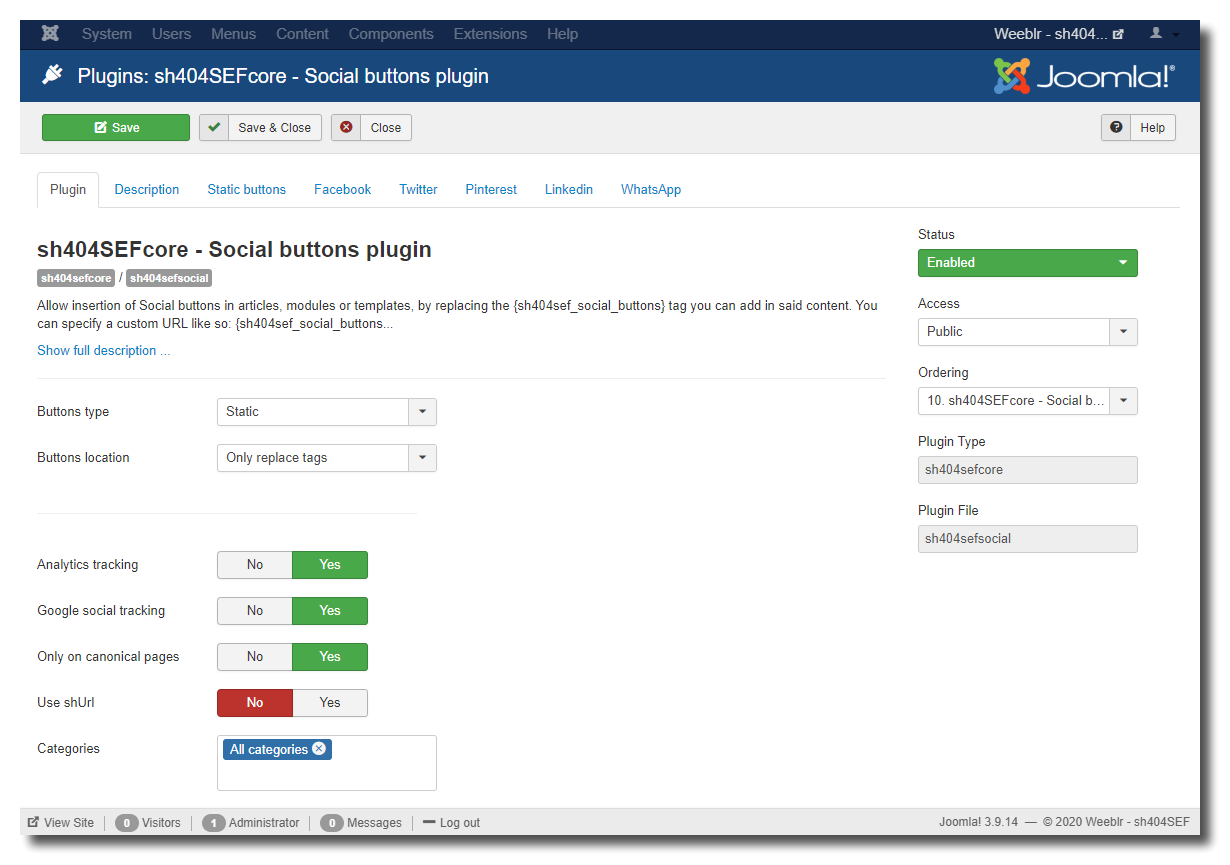
All settings related to social buttons are located in a Joomla! plugin called sh404SEFcore - Social buttons plugin. To setup and configure your buttons, head over to Joomla! plugin manager, locate this plugin and open it up.

There's a direct link to the social buttons plugin on sh404SEF configuration, on the Social SEO tab.
Buttons type: whether to use Static or Native buttons. Your choice is global, it applies to all pages of your site.-
Buttons locations: by default, buttons are only inserted by replacing specific tags that you place in your content (see next page: Insert button tags). However, you can also instruct sh404SEF to automatically insert buttons at the top or at the bottom of Joomla! content. Joomla! content is defined as "created by any extension that output some content using the Joomla! events API" Analytics tracking: enable sh404SEF social events (clicks, like,etc) tracking through Google Analytics stats - deprecated - will be removed in a future versionGoogle social tracking: enable Google Analytics own social events tracking (only applies to some native buttons)Only on canonical pages: should be normally set to Yes: when automatically inserting buttons in content, insert them only on the main page for a given content. For instance, buttons will be displayed on an article page, but not when the introtext is shown on a blog view of articles.Use shUrl: When enabled, and if a shUrl exists for that page, the shURL will be used when sharing instead of the real URL. This allows you to track sharing simply.Categories: When sh404SEF is set to automatically insert buttons into content (see setting just above), you can restrict it to do so only on a list of content categories. This will apply only to Joomla! regular content, created with com_content.
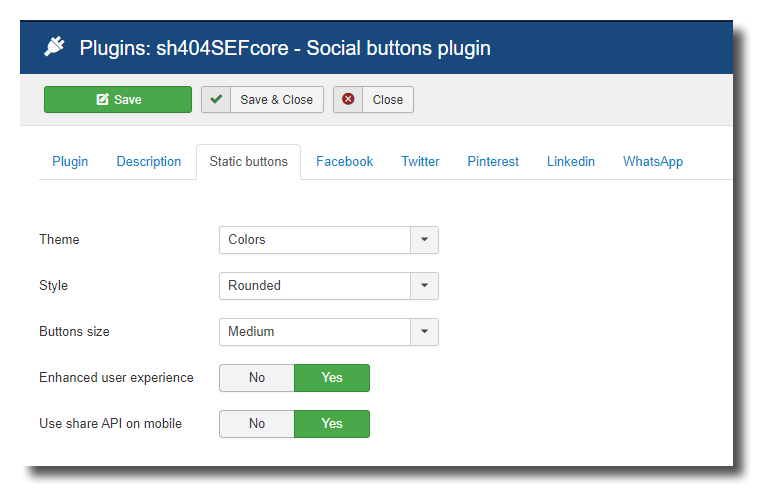
Static buttons
This tab groups settings that only applies to static buttons:

Visual configuration
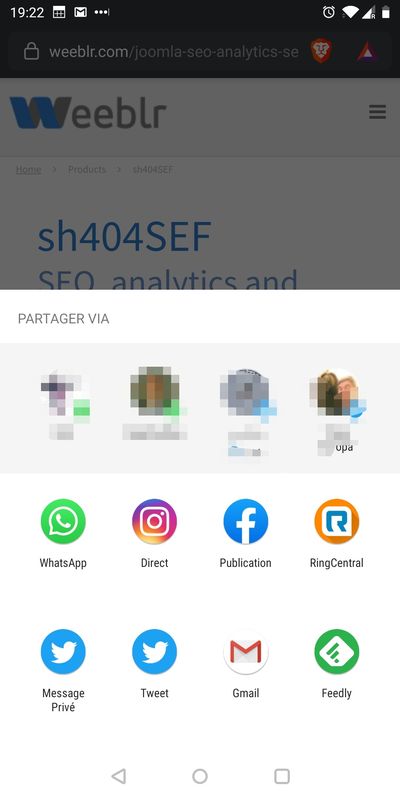
Theme,StyleandButtons sizelets you configure the visual aspect of your social sharing buttons. Those settings are global for your entire site. Please see below for a few examples and feel free to experiment and combine all settings.Enhanced user experience: buttons are still statically displayed but a few lines of javascript offer a better sharing experience by opening the sharing link in a popup that users can close at will.Use share API on mobile: Best experience on mobile devices. When enabled, on compatible web browsers the Web Share API is used: instead of all buttons, a single icon is displayed. When clicked, the page can be shared to all sharing options of that user's phone. Here is how it looks:
![]()
and the result when the icon is pressed by a user:

Important:
- the web Share API can only be used on HTTPS pages. Do not use it if your site can only be used under HTTP. If that happens, sh404SEF will automatically switch back to showing static buttons.
- This API is available on most mobile browsers. If not, sh404SEF will fall back to displaying static buttons instead.
Text labels
When using static buttons, each button type has a Show button text switch you can use to display a small text next to the social network icon.
The text display is done through standard Joomla language strings, which means you can customize the text per button and per language by creating standard Joomla! language overrides.
The language strings you need to customize are:
- Facebook:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_FACEBOOKSHARE - Twitter:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_TWITTER - Pinterest:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_PINTERESTPINIT - LinkedIn:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_LINKEDIN -
WhatsApp:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_WHATSAPP - web Share API:
PLG_SH404SEFCORE_SH404SEFSOCIAL_STATIC_BUTTON_TEXT_SHARE_MOBILE_API
Examples
Colored, rounded buttons with text

Colored, squared buttons with text

Colored, rounded buttons without text

Colored, larger buttons with text on some buttons only

White theme, squared buttons with text

Dark theme, squared buttons with text

Light theme, squared buttons with text