Using sharing buttons content tags
We have seen previously how to configure globally social sharing buttons on your site. In addition to, or separate from, automatically inserting buttons above or after your main content, sh404SEF can insert those buttons exactly where you tell it to by inserting specific tags in your content.
sh404SEF will replace all your sharing buttons tags with the same buttons, following the sharing buttons configuration you selected globally (ie native vs static buttons, colors, size, etc)
Insert button tags
If you want to display buttons anywhere on your page, you can do that by inserting some simple text either in your articles, products descriptions, any modules or even inside your template. sh404SEF will replace them by the appropriate buttons when the page is displayed.
The basic tag is: {sh404sef_social_buttons}
As such, this tag will be replaced by a set of buttons as per the settings choosen for each type of social network in the next paragraphs. However, you can also add more instructions and be very specific about what you want to display:
-
You can specify a custom URL like so:
-
{sh404sef_social_buttons url=index.php?option=com_content&id=12&Itemid=34&view=article}
(will be turned to SEF url automatically)
-
{sh404sef_social_buttons url=/my-url.html}
-
{sh404sef_social_buttons url=http://mysite.com/my-url.html}
-
{sh404sef_social_buttons url=my-url.html}
(will be turned to an absolute url automatically)
If no url is set, the current page url will be used instead.
-
-
You can select which button to display, by using a type tag, like so:
{sh404sef_social_buttons type=facebooklike type=twitter}
You can use combinations of any of the following types:
facebooklike, facebooksend, facebookshare, twitter, pinterestpinit,linkedin
(and still combine with a url)
-
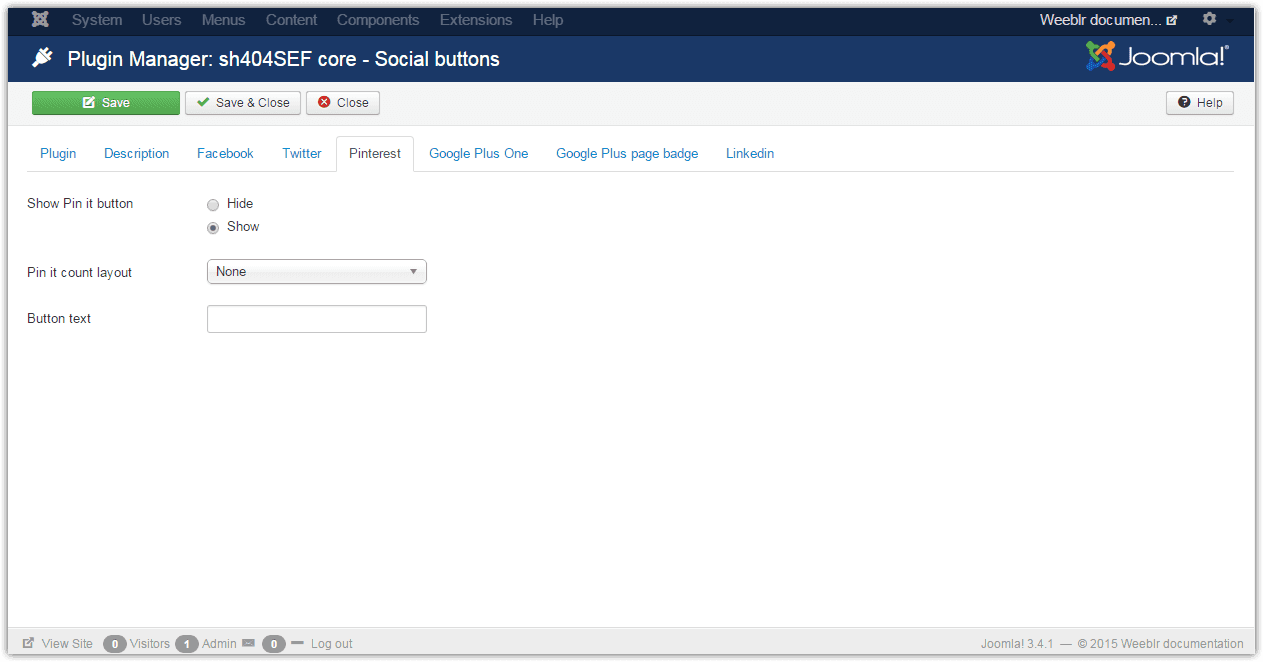
When displaying a Pin It button:
if you don't setup a tag, the first image in the document will be the one shared. if using a tag, you can use the img attribute to specify which image will be shared, and a desc attribute to describe it, like so:
{sh404sef_social_buttons type=pinterestpinit img=images/stories/some-image.jpg desc="This is an image worth sharing ;)"}
Disabling buttons on specific page
You can disable entirely the display of sharing buttons on a given page by inserting {sh404sef_social_buttons_disable} anywhere inside your content.
This allows preventing appearance of buttons on Thank you pages for instance but keeping them on all other articles.
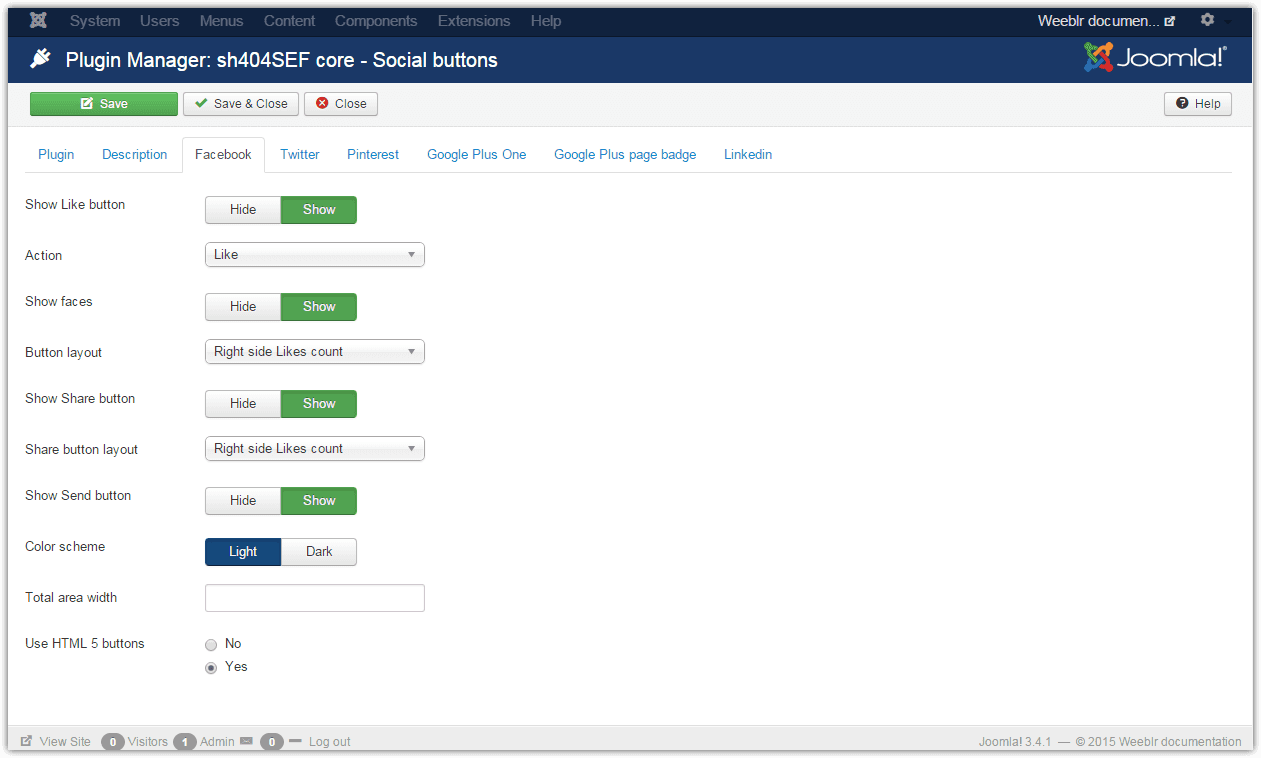
These settings will let you decide to display combinations of Share, Like or Recommend buttons. You'll be able to customize the visual aspect of the buttons, using pretty much all options Facebook provides for that.