Social SEO tags configuration
To help other sites understand what your pages content is about, Facebook and Twitter have developed a set of tags, that sh404SEF can insert in your pages automatically. The Twitter ones, called Twitter Cards, are unique to Twitter, while the Facebook authored tags, called Open Graph Protocol or OGP are also read and understood by other sites than Facebook.
In sh404SEF, you use those tags as follow:
- under sh404SEF Configuration, you enable social tagging and setup global defaults
- using the URL manager, you can adjust those values for each individual URLs as you see fit.
Global settings
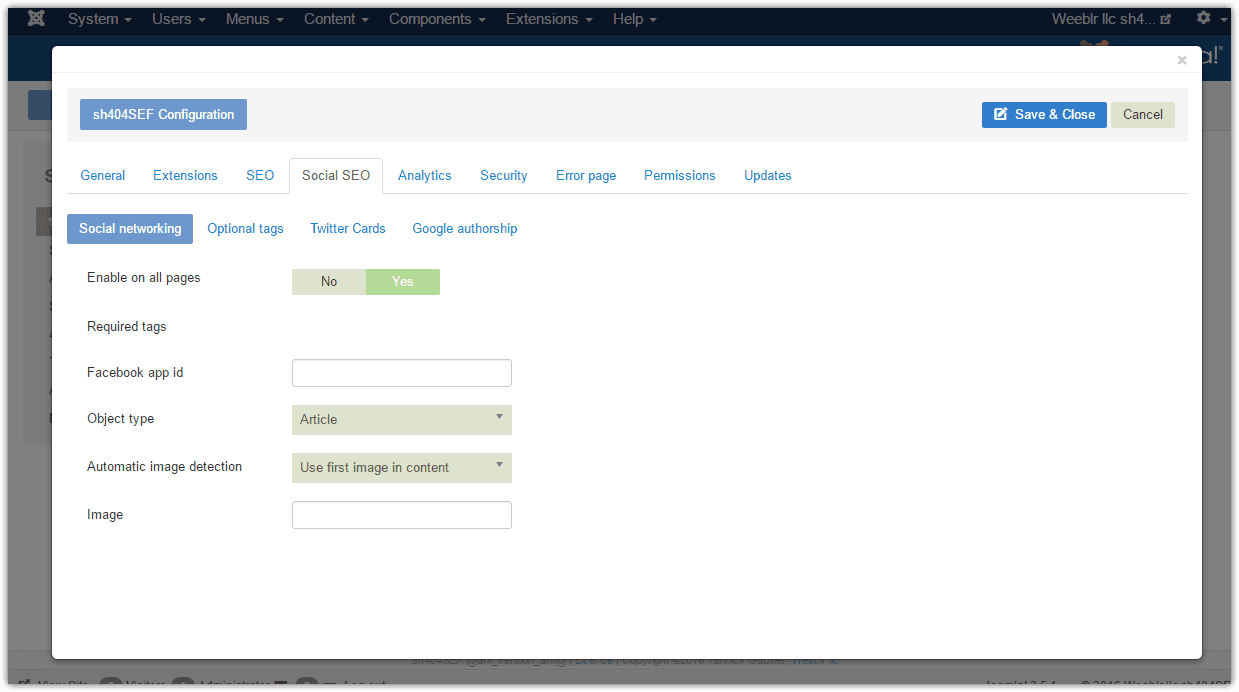
Those settings are under the Social SEO tab of sh404SEF configuration.
Facebook Open Graph
From an sh404SEF standpoint, Facebook Open Graph requires little configuration: basically it's on or off. You can also optionally specify a default content type and configure automatic image detection and a default image. An important setting however is the application id or AppId.
Note that even if you switch it off globally, you can always enable it again on a URL by URL basis (see below)

The AppId is a number you can obtain from Facebook. You can register apps on Facebook on this page. Once you have obtained your own AppId, enter it in the corresponding input field on the above screen.
If you do not provide your own App Id for Facebook, sh404SEF will default to its own App Id. However, in the past, items shared with somebody's else appId was marked by Facebook as "Shared Via sh404SEF" for instance. This is not the case anymore but it may come back. As such, it is recommended that you obtain your own Facebook App Id for your site.
In addition, if you do use an App Id, be sure to set your site domain in the Facebook App settings, otherwise sharing may be blocked.
Automatic image detection
For pages where you have not manually set an OGP image, you can enable Automatic image detection. sh404SEF will look at the main content of the page, and then at the full page, and search for <img> html tags. If it finds any, and corresponding images are large enough for Facebook, we will use it as the OpenGraph image for the page. At the time of writing, a valid OGP image must be at least 200px wide and 200px tall.
Please note that automatic selection will only work if the images linked in your content are located on your server (so that we can verify their size). If you have links to images on other web sites, they will not be taken into account.
Lastly, in case of multiple images found in the content, you can instruct sh404SEF to use:
- the first image it finds
- the largest image
You can disable this automatic image detection on a single, specific page by inserting the following tag in your content:
{disable_auto_meta_image_detection}
Default image
You can setup up a default image if you plan to share pages that have absolutely no images on them. If so, you can for instance set here the path to your company logo or some other generic image. Otherwise, you can either set an image for each page, or let Facebook pick one for you on the page.
A very useful tool is the Facebook debugger: give it the URL of a page, and it'll tell you if the Open graph tags are valid, what data it collects and what image it'll will use when your page is shared on Facebook.
In addition, it's the fastest way to make Facebook take in to account any change you make to your pages, using theFetch new scrape informationbutton. Otherwise, Facebook has a tendency to keep using its cached version of your pages, even if you make changes to them.
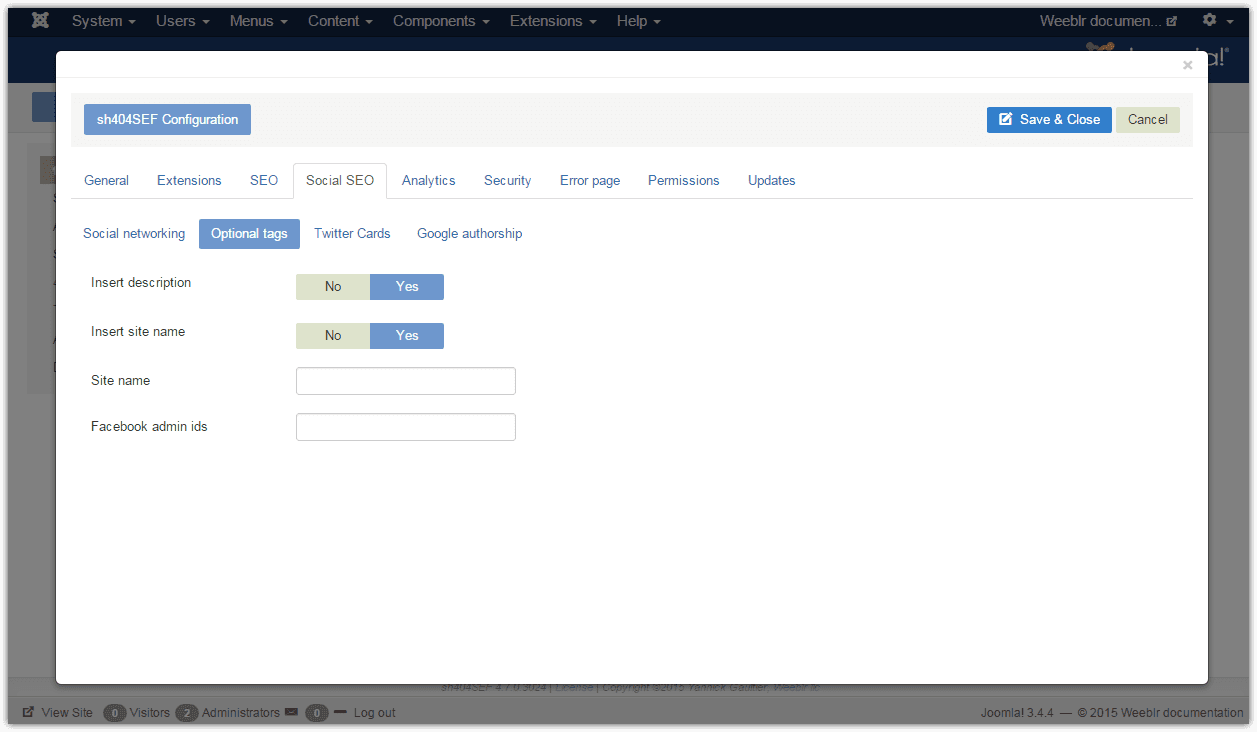
Additional Open Graph global settings can be found on the Optional tags tab:

- As the OpenGraph protocol doesn't make site name tag or description tag mandatory, you can elect to skip them.
- Facebook admin Ids: This is used by Facebook to link a page on your site with your Facebook page or user account. You can find your Facebook admin id is the username of the person administering your Facebook page.
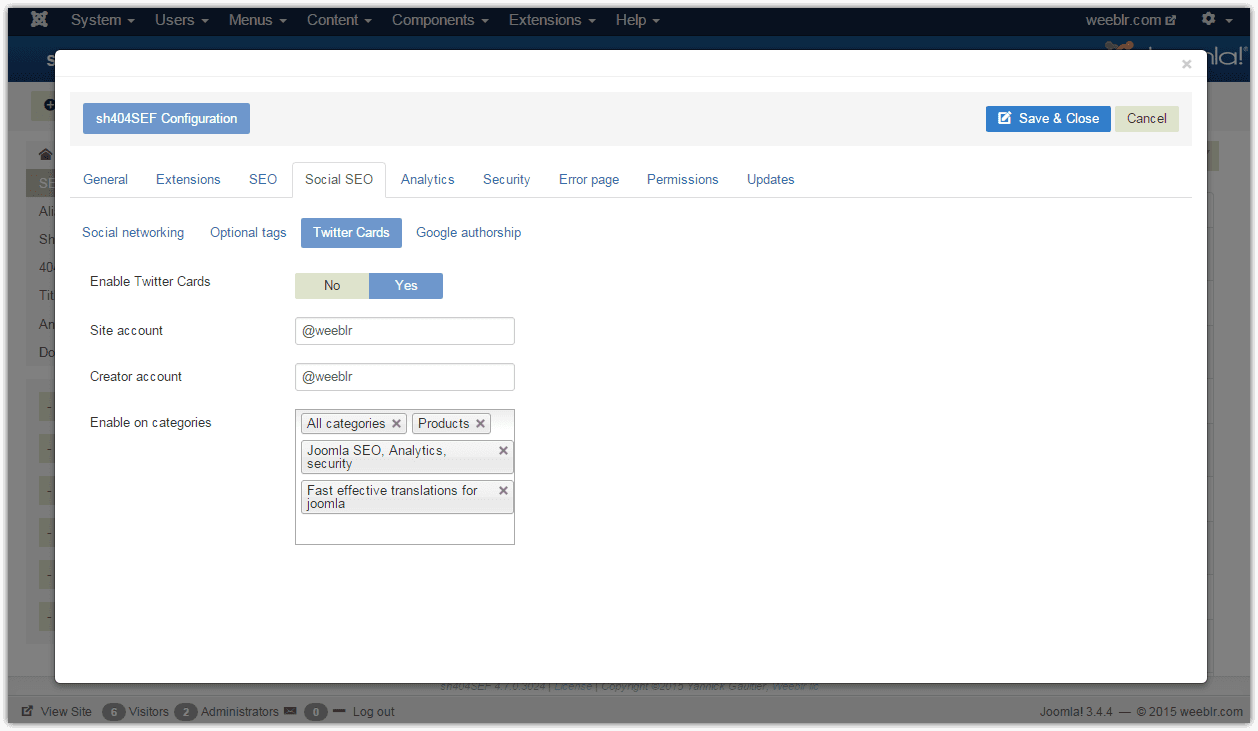
Twitter Cards

- Twitter cards can also be enabled/disabled globally, but even if disabled, you can activate it for a specific URL
- You can also decide to enable it only on some categories - those are Joomla! content categories, not other extensions categories
Twitter also has a validator, you can find it here