Setting raw content in your pages
You may sometimes want to add custom code to some areas of your pages which are not easy to set. Inserting custom javascript or json code for tracking, optimization, A/B testing or running ads can only be done by modifying directly some files on your server.
sh404SEF provides you with an easy way to insert raw custom code directly:
- at the top of the
HEADsection, just after the opening<head>tag - at the bottom of the
HEADsection, just before the closing<head>tag - at the top of the
BODYsection, just after the opening<body>tag - at the bottom of the
BODYsection, just before the closing<body>tag
You can set custom code to be inserted there:
- globally, for all pages on the site
- or on an individual page by page basis
For more advanced usages, you can also programmatically set those values with filter. Please contact support for details.
Global custom code
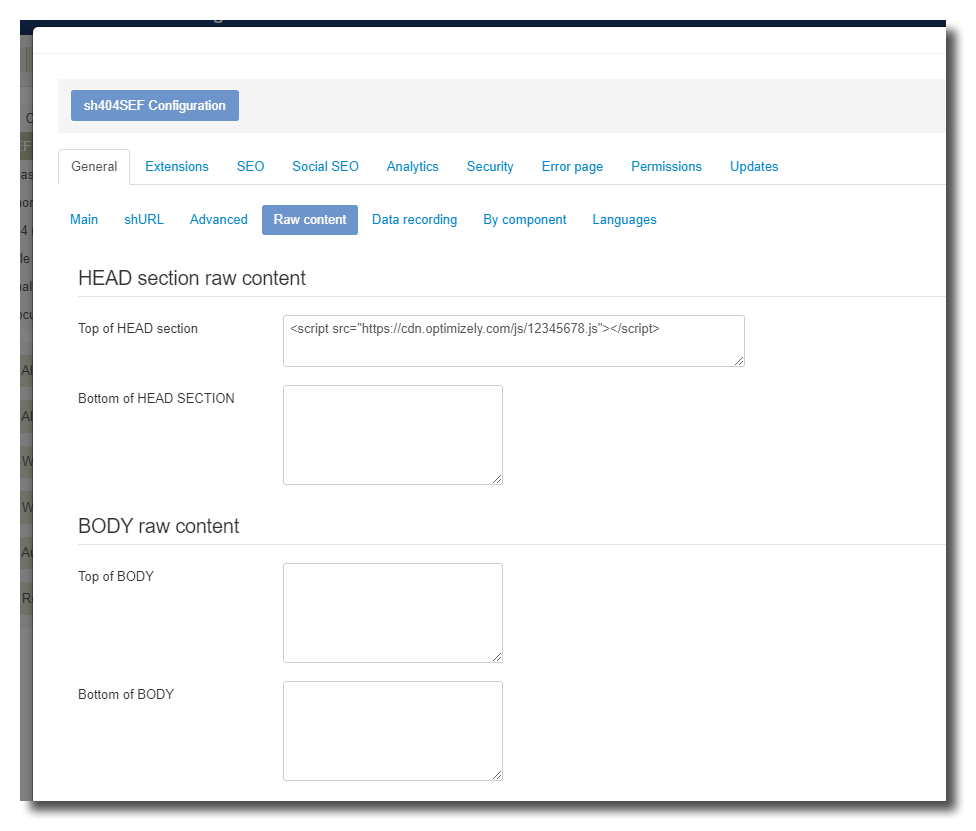
Code to be added to all pages can be inserted in sh404SEF configuration under the Raw content tab:

Enter your code in the desired input field and save. Note that code will be injected in all pages and exactly as you enter it. Be sure to double-check your entry and enter only valid code.
Per URL custom code
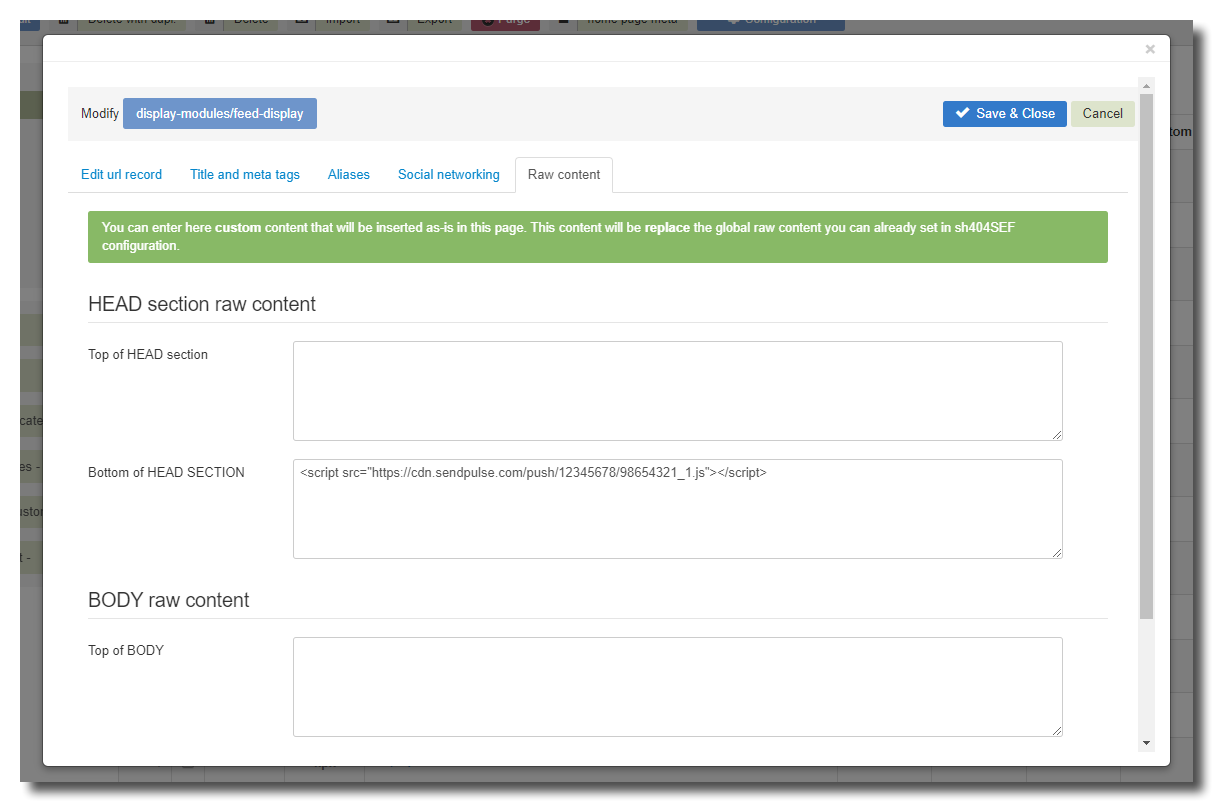
When clicking on a given URL in the SEF URL manager, the popup also has a Raw content tab:

Enter the desired raw content there and it will be applied only to that particular page.
The raw content added for a specific page will replace the one entered gobally. If you want to have both on the same page, make sure to also add the global raw content to the specific URL.
Choosing a location
Unless you have specific requirements, we advise to use the following locations for your raw content:
- for CSS, choose the "Bottom of head" location, so that you CSS overrides any CSS inserted with links to .css files
- for javascript, use the "Bottom of body" location, so that your code is executed after the page HTML has been downloaded, that way it won't slow down the rendering more than needed.
Syntax
The raw content you enter in those fiels is inserted in the page exactly as is. It means you have to use valid syntax for all elements, CSS, javascript, json, links, etc
In all cases, include the full instructions as in:
<style>
.wbl-social-buttons li:before {
display: none;
}
</style>
<script>
var test= "Hello World";
</script>
<link href="https://twitter.com/weeblr" rel="me">
<script id="unique_data" type="application/json">
{
baseUrl: "https://weeblr.com"
}
</script>
Javascript must be wrapped inside a <script> tag, CSS inside <style> tag and so on.