wbAMP AMP Page clean up
Rendering cleanup
As we have seen before, Accelerated Mobile Pages only accepts a subset of what regular HTML pages can display. Most notably, forms, javascript and external CSS is not accepted, which will prevent some Joomla extensions to do their job properly. wbAMP already has some features to let you control this, such as displaying some content only on AMP Pages, or only on regular HTML pages. But sometimes this is not enough, as it is common to use content plugins to generate automatically, for instance, photo galleries, forms or various visual widgets. wbAMP already prevents those plugins to execute in most situations, but sometimes their tags can be left in the AMP pages, which is not desired.
Under the Cleanup tab of wbAMP configuration, you will find options to let you remove undesired content, or disable plugins that can generate that undesired content in the first place.
It has always been possible to prevent this problem by using templates overrides, but disabling plugins, CSS-based cleanup and cleanup expressions make the process much easier.
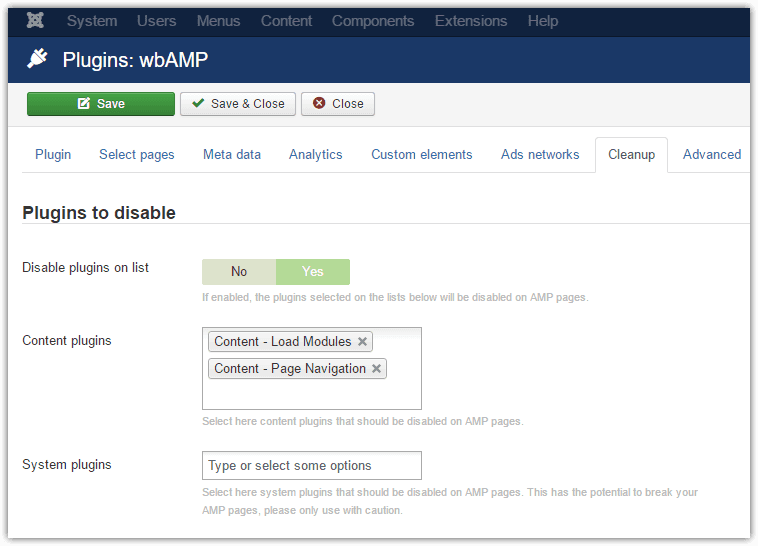
1 - Disabling plugins

Using those settings, you can select either content or system plugins that should be disabled on AMP pages, usually because they modify the page in a way that is not AMP compatible, or superfluous. For instance, you may want to disable plugins that insert Google Analytics snippets, or Social sharing buttons.
Be careful about system plugins: disabling one of Joomla's own system plugins, or even those of some extensions (sh404SEF for instance), may break your AMP pages. As this features only operates on AMP pages though, you cannot do any harm to your standard site though.
2 - CSS-based cleanup

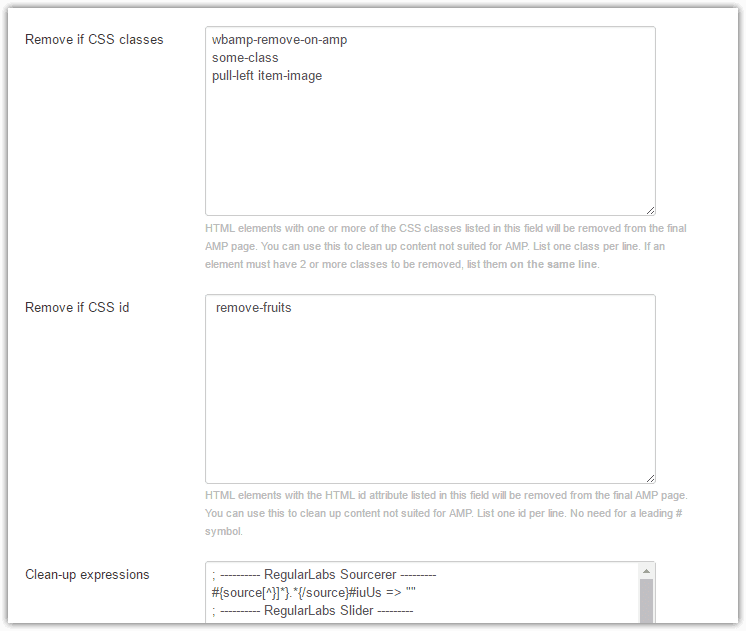
wbAMP can remove from AMP pages any HTML element that has CSS class(es) or a CSS id in a specified list. Enter one or more CSS classes or ids in the corresponding input field, one per line. If an HTML element has one of the classes, group of classes or ids on that list, it will be automatically removed from any AMP page.
To remove an element that has at the same time 2 or more classes, list those classes on the same line. The order does not matter: as long as an element has all classes showing on a line, it will be removed. With a setup such as the one from the screen shot above:
- any element with the class
wbamp-remove-on-ampwill be removed - any element with the class
some-classwill be removed - any element which has both the
pull-leftanditem-imageclasses will be removed - the element with id
remove-fruitswill be removed
Many Joomla extensions, and Joomla itself lets you add your own CSS classes/ids to content. In addition, even if you cannot modify the CSS classes/id of an element you want to remove, you can just list CSS classes or id it already has. Beware that maybe other elements have the same classes, so you may cause multiple elements to be removed. You may need to adjust the list until you get the desired output. Ids are simpler has there should (theoretically) only be one element per page with a given id. However, in practice, fewer elements have ids.
Instead of listing many CSS classes to be removed, it is usually faster to just use the wbamp-remove-on-amp class wherever you need. It is the default value for this input field
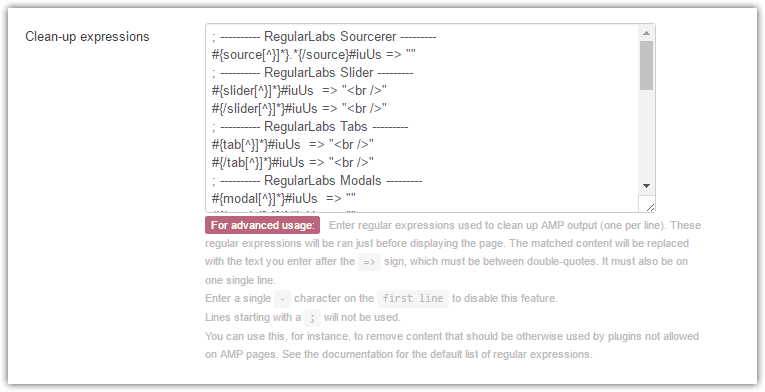
3 - cleanup expressions
cleanup expressions are regular expressions used to search and replace content on AMP pages. wbAMP comes with multiple preset expressions, for commonly used Joomla! plugins and extensions.

If the built-in expressions are not enough, and if you are familiar with regular expressions, you can then probably handle any situation by building your own custom cleanup expression.
How to use the setting
Altough very quick, the processing involved with this cleaning-up is not zero. Therefore, if you are not using any of the extension listed below on your site, or only some of them, it is advisable to disable this feature globally, or only for some extensions. This will save a (minor) bit of time when rendering your pages.
To add a cleanup expression
Each expressions lives on a separate line, and follows this format:
full_php_regular_expression => "replacement_text"
The regular expression in the first part of the line will be run before the page is displayed (using PHP preg_replace), and the text it matches will be replaced by the text replacement_text, which must be between double-quotes.
To remove some content, just make the replacement_text equals to "".
Here is an example from the default, built-in, list:
#{slider[^}]*}#iuUs => "<br />"
This cleanup expression will cause the text {slider} to be replaced with <br />, each time it is found in a page content.
To disable one line
Enter a ; as the first character of this line. There are already some commented-out lines in the default cleanup expressions list (see below). This can be used also to add some information about your cleanup expression, for easier management. As mentioned above, you should also probably disable the lines corresponding to extensions that you do not use on your site, to save a little bit of time.
To disable entirely this feature
Simply enter a - as the first line of the input field (you do not need to delete the rest of the field).
Default cleaned-up extensions
The default cleanup expression listed in next paragraph covers the following extensions:
- RegularLabs: Sourcerer, Slide, Tabs, Modals, Modules Anywhere, Snippets, Tips
- RSForms
- Chronoforms
- Yootheme WidgetKit
- Joomlaworks Simple Image Gallery
- PhocaGallery
Default cleanup expressions
Here are the current default expressions that comes with wbAMP. If you deleted them from your settings, just copy/paste them back into the input field.
; ---------- RegularLabs Sourcerer ---------
#{source[^}]*}.*{/source}#iuUs => ""
; ---------- RegularLabs Slider ---------
#{slider[^}]*}#iuUs => "<br />"
#{/slider[^}]*}#iuUs => "<br />"
; ---------- RegularLabs Tabs ---------
#{tab[^}]*}#iuUs => "<br />"
#{/tab[^}]*}#iuUs => "<br />"
; ---------- RegularLabs Modals ---------
#{modal[^}]*}#iuUs => ""
#{/modal[^}]*}#iuUs => ""
; ---------- RegularLabs Modules Anywhere ---------
#{module[^}]*}#iuUs => ""
; ---------- RegularLabs Snippets ---------
#{snippet[^}]*}#iuUs => ""
; ---------- RegularLabs Tips ---------
#{tip[^}]*}#iuUs => ""
; ---------- RSForm ---------
#{rsform[^}]*}#iuUs => ""
; ---------- Chronoforms ---------
#{chronoforms[^}]*}.*{/chronoforms}#iuUs => ""
#{chronoforms5[^}]*}.*{/chronoforms5}#iuUs => ""
; ---------- Yootheme WidgetKit ---------
#\[widgetkit[^\]]*\]#iuUs => ""
; ---------- Alledia Simple Image gallery ---------
#{gallery[^}]*}.*{/gallery}#iuUs => ""
; ---------- PhocaGallery ---------
#{phocagallery[^}]*}#iuUs => ""