Hide/show content on AMP pages
Many times, you will want to show some content only on the full HTML version of your page, or contrary to that, have some content specific to the AMP pages. wbAMP provides tags you can use in your content to do just that. Here is an example of their usage:

You can use the wbAMP editor plugin to insert the tags described on this page. More details on this page.
{wbamp-show start} and {wbamp-show end}
Wrapping some content between wbamp-show tags in your editor will cause that content to be hidden on HTML pages, and displayed (with the tags themselves removed) on the Accelerated Mobile Pages version of the page.
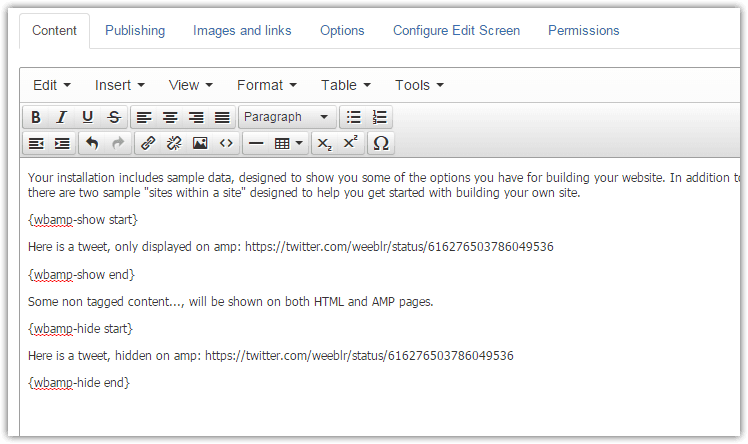
With the input shown on the above screenshot, the
Here is a tweet, only displayed on amp: https://twitter.com/weeblr/status/616276503786049536
text will be displayed on the Accelerated Mobile Pages version of that page, but not on the regular HTML page.
{wbamp-hide start} and {wbamp-hide end}
Likewise, using wbamp-hide tags will instruct wbAMP that some parts of your content should be hidden when the AMP version of your page is shown (but visible on the regular HTML page).
With the input shown on the above screenshot, the
Here is a tweet, hidden on amp: https://twitter.com/weeblr/status/616276503786049536
text will be displayed on the regular version of that page, but not on the Accelerated Mobile Pages version.
In the first version of wbAMP, the {wbamp hide_on_amp start} and {wbamp hide_on_amp end} tags were used to hide some content. They have now been replaced with the {wbamp-hide start} and {wbamp-hide end} tags, and should not be used any more. They will keep working with any 1.x version of wbAMP, but will be removed on wbAMP version 2.0