wbAMP AMP rendering template

Rendering
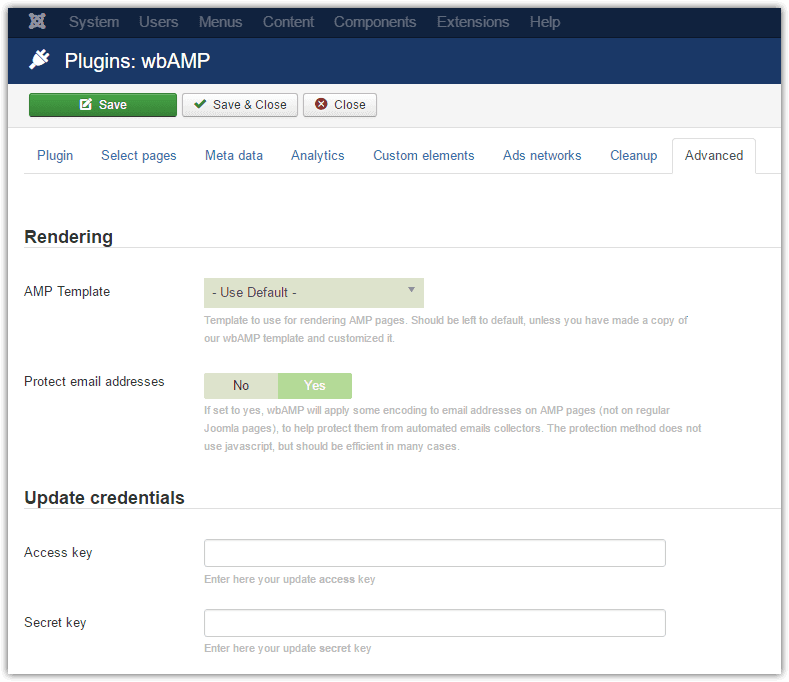
Rendering template
Why a custom template?
wbAMP comes with a special template, called wbAMP. This template is installed automatically together with wbAMP itself, and serves two purposes:
-
It "nullifies" the template overrrides that may come with your own regular template, the one used to display your regular HTML pages.
Your template many times will have overrides that modify Joomla! output. While this is fine for regular HTML output, it becomes a problem on AMP pages, because those changes were never designed by your template maker to accomodate AMP specification. Our template causes a "reset", reverting everything to standard Joomla output, which can then be styled as needed. - It provides some CSS and template overrides for com_content
Those overrides make Joomla output a bit simpler, in a way more suited to Accelerated Mobile Pages display. The provided CSS has the same goal: make the AMP output looks better on mobile phones without requiring any manual CSS changes by you.
Please note that the wbAMP template is only used by wbAMP on AMP pages. It is actually not really meant to be used on standard HTML pages of your site, it will probably look weird if you use it as your main site template!
How to use it
You basically don't have to worry about the template used by wbAMP to render your AMP pages. Use the default value of Use default, and this will work in most cases. However, should you want to create your own overrides, or alter the CSS to change the look of some AMP pages, you can do so as follow:
- create a copy of the wbAMP template
- modify that template as you whish
- add/modify template overrides
- add/modify JLayouts
- tell wbAMP to use your own template, by selecting it in the AMP template list
To customize wbAMP template, use a copy of it, made with Joomla Copy template, from the Templates: Customise page. You should not use the Duplicate button found on the Styles templates manager sub-menu. The latter will only copy a template settings, but not the template files themselves.
While you can add some custom CSS by putting it into a
/media/tpl_[your_wbamp_copy]/css/default/dist/template.min.css, it can be done much more easily using theCustom stylesinput field in the wbAMP plugin settings, inside Joomla! backend. See how to do that on this page. Alternatively, if you want to entirely override wbAMP CSS, the easy way is to create a JLayout override of thewbamp.styleJLayout in your AMP template.