wbAMP AMP ads networks
wbAMP has an extensive support for inserting Ads in your Accelerated Mobile Pages. By default, the Ads network settings are global, ie the same network will be used throughout all AMP pages. But you can also manually insert ads from any ad networks the AMP project supports by means of tags in your content.
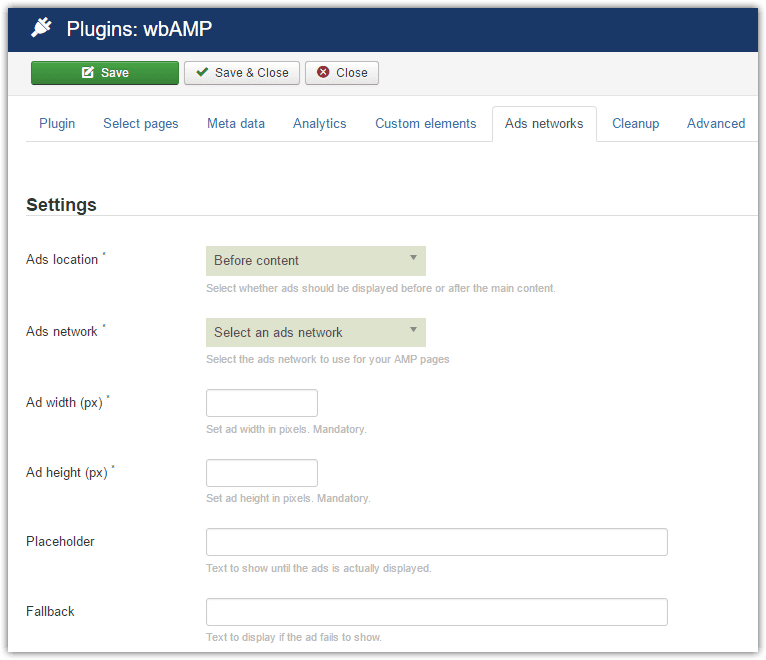
Ads-networks settings

Ads location: whether ads will be located before or after the main page contentAd widthandAd height: as those cannot be determined automatically, you will have to enter them, in pixelsPlaceholder: this is an optional text you can set. It will be displayed by AMP until the Ads actually shows up (which will take longer than the rest of the page)Fallback: this is also an optional text, which is displayed if the Ads fails to show - for instance in case of network failure, or invalid parameters
Built-in support
The AMP specification allows only a limited set of Ads networks, and wbAMP provides support for the following at the moment:
- AdReactor
- AdSense
- AdTech
- Double-click
Each of those networks has a separate section in the settings, where you can input appropriate parameters for the given network. The list of accepted ad networks is maintained by the AMP project on this page. Be sure to only try to display ads from one of the networks listed there, anything else will not work.
Due to changing display parameters, direct support for the A9 ads network has been removed. Instead, you should use the Custom ad type to display A9 ads on your site.
Other networks
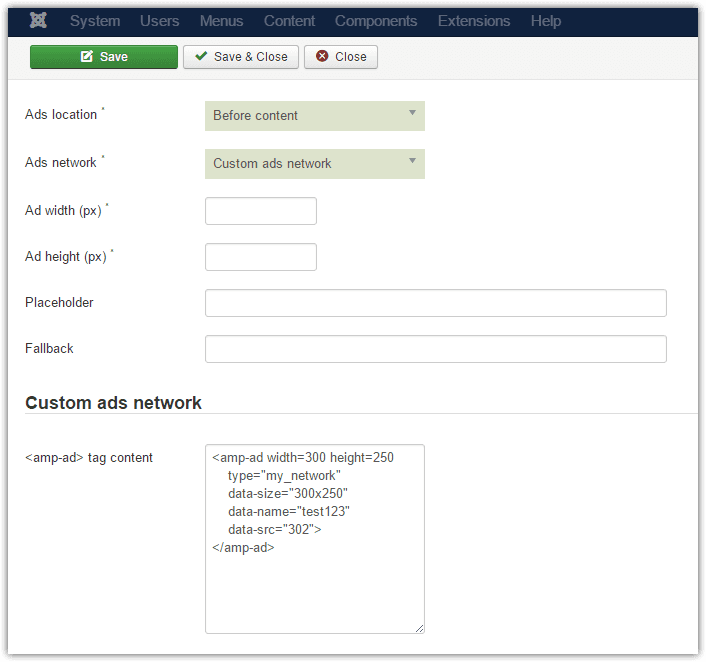
Though we strive to include as many ads networks to wbAMP as possible, you can already support any network by using the Custom network option when selecting your desired ads network. After selecting the Custom ads network as your ads network type, enter in the specific input box the raw amp-ad content needed for your ad:

The sample above is just that, a sample. You will need to talk to your ads network company to find out which exact syntax to use. wbAMP will not perform any real check on this, so be sure to verify your syntax is correct, and then test your page.
Displaying ads in other locations
wbAMP lets you insert ads automatically before or after your main content, using the Ads location parameter. However, you can also insert ads in almost any other location of your content using a specific tag:
{wbamp-embed type="ad"}
This tag has multiple forms, and lets you insert ads from any network, not just the one you selected in the wbAMP settings. Please read about all possible options on the wbAMP Embed tags page of this documentation.
Disabling ads display on a page
Should you want to prevent ads to be displayed on a specific page, either temporarily or permanently, you can do that in 2 ways:
A meta tag added in content
If you can access the page content, such as when the page is a simple Joomla article for instance, you can insert a meta tag anywhere in the content to disable all ads for that page. Syntax is:
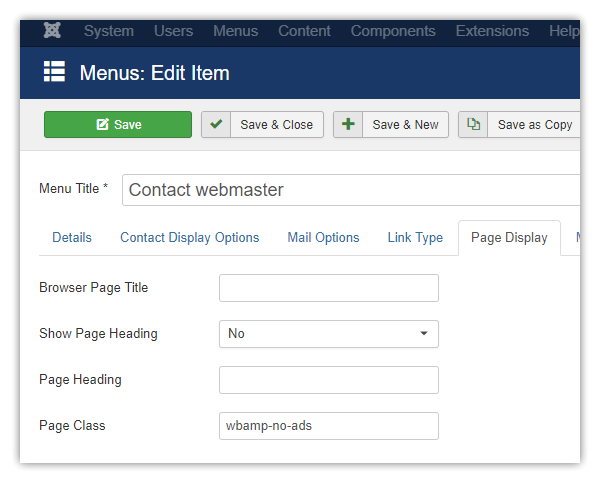
{wbamp-meta name="no_ads"}A CSS class on the menu item
Joomla lets you assign one or more CSS classes to any menu item. If you add the wbamp-no-ads class to a menu item, any displayed AMP page using that menu item will not have any ads included.

More control on ads output
Should you need more control on the actual ads output (specific HTML or markup, or even use some PHP to gather data), you can achieve that by using JLayout overrides. To do this:
- Select any one of the existing networks. Obvious choice is the
Custom ads network - Override the standard wbAMP output JLayout,
wbamp.ads-networks.wbamp_custom
Your own version of the JLayout can contain any markup required by the specific Ads network you want to use.