wbAMP navigation and links

Navigation menu
Initially, the Accelerated Mobile Pages specification didn't mention navigation and menu, and for a while wbAMP gave you the ability to use one of your regular Joomla menus on AMP pages, using a custom, CSS-only menu. The AMP project has now released the <amp-sidebar> extended component, to be used to display a sliding menu, common on mobiles.
wbAMP has now implemented this tag, with some additional CSS to display a "hamburger" icon to open the menu and another icon to close it.
You can select to display the sliding menu either on the left (default) or right side of the screen.
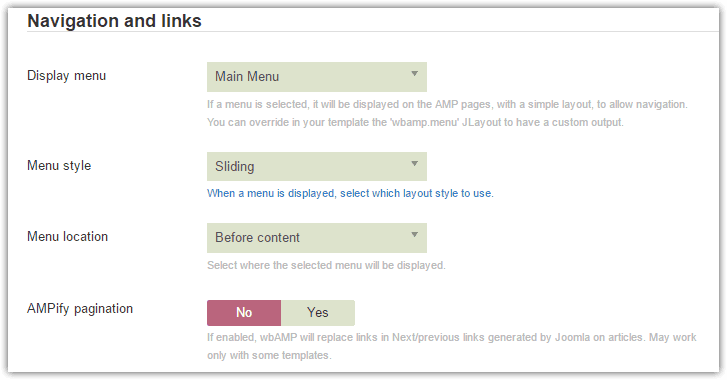
Use the settings above to choose a menu (you can create one specifically for your AMP pages maybe), and whether you want it displayed before or after the main content (this apply only for 'fixed' menu, 'sliding' menus are always displayed as a sidebar). Lastly, pick whether you want basic, always visible menu, or a slide-in one. The result, with the default CSS, will look like this:
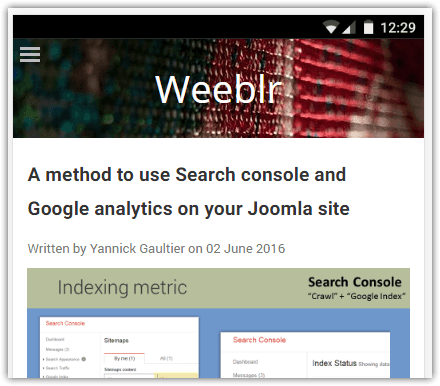
Sliding menu closed

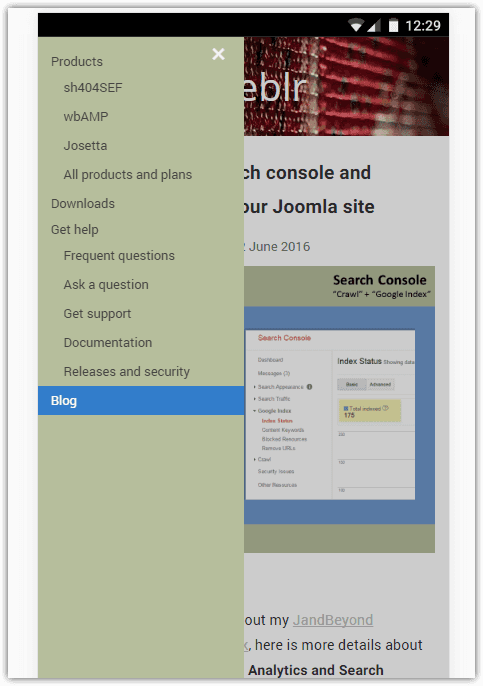
Sliding menu opened

Customizing the menu
As with any other item rendered by wbAMP, you can customize to your liking the icons or menu design, using custom CSS or, for more control, by using JLayouts. The <amp-sidebar> menu is rendered in the following JLayout:
wbamp.tags.sidebar
For simpler customization, like colors, you should use the 'custom CSS' input field, to enter CSS with your alterations. A fairly common requirement maybe to change the "hamburger" icon color, to adjust to your header colors. Here is the CSS needed:
.wbamp-sidebar-button .menu-icon-bar {background: #000000;}Entering this line in the 'custom CSS' input field of wbAMP settings will cause the "hamburger" icon to be colored black (CSS hex value: #000000). To get a white icon, use hex value #FFFFFF.
You may find other useful CSS classes used by the menu with your browser "developer tools".
Regular menu
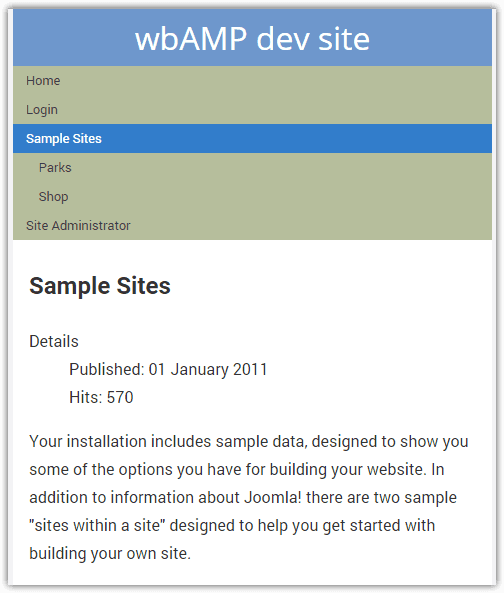
As an alternative to the <amp-sidebar> menu, you can also use a fixed menu, similar to the screenshot below:

By default, links in your menu are the regular, non-AMP links. You can ask wbAMP to turn one or more of the links in your menu into their AMP versions by adding a custom CSS class to them, in the "Link CSS style" option of any Joomla menu item.
The custom class to use is:
wbamp-link
Note that this actually applies to any link in your page, not just in menus.
AMPlify pagination
If your Joomla content is set to display Previous / Next links to the previous and next links, you can instruct wbAMP to change those links into their AMP equivalent. This will of course only be done on the AMP pages, not on the regular HTML versions of pages.