wbAMP Marks some links for AMP
Using the wbamp-link CSS class
Usually, all links on an Accelerated Mobile Page will be identical to what they are on the regular HTML, source page. However, if you add a specific CSS class to any link on you original content, the AMP equivalent of the target URL will be inserted on the AMP page. The class to use is:
wbamp-link
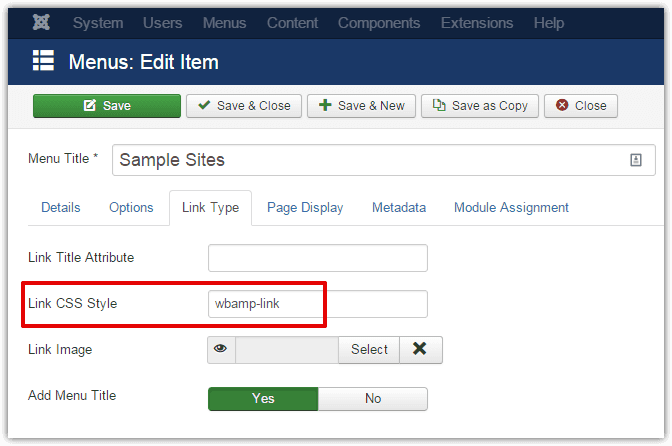
For instance, using the Joomla menu system, we add the wbamp-link class to one menu item:

When viewing the AMP version of a page that shows this menu, the links are going to be as follow:
<a class="wbamp-link" href="/joomla/sample-sites/amp">Sample Sites</a>wbAMP has replaced the regular link, /joomla/sample-sites with /joomla/sample-sites/amp, the AMP equivalent. This has happened only on that single link in the menu, because it is the only one we marked with that CSS class.