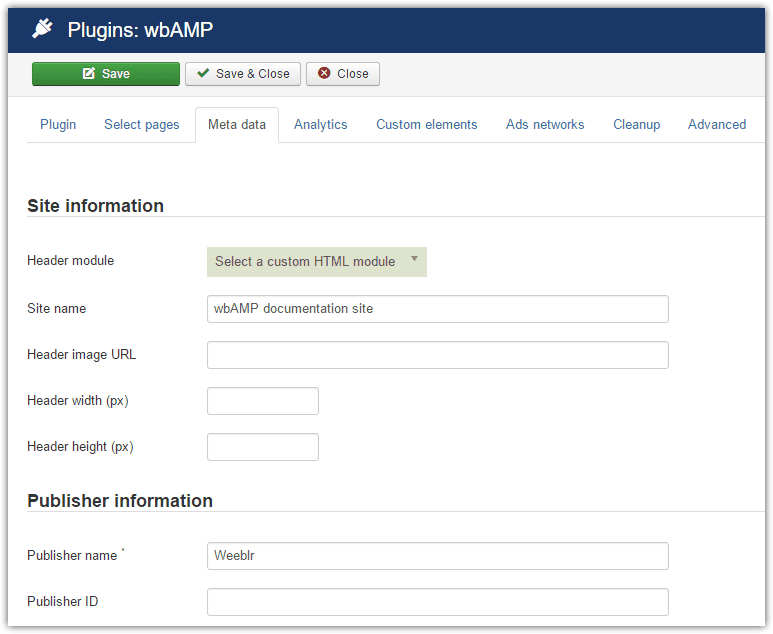
Enter AMP site meta data
As of September 1st, 2022, wbAMP is discontinued. The AMP technology is on its way out and most users are progressively phasing it out, while Google itself no longer requires it for SERP features such as Top Stories or News carousels. The extension will be in security mode only, meaning only security issues will be fixed going forward, for existing subscribers. It is no longer possible to purchase or renew wbAMP subscription.
wbAMP-generated Accelerated Mobile Pages have a very simply layout (required for speed), and include some basic meta data, needed to properly identify each page.
Header
The top part of the layout is the header, which can display your log, site name, etc

There are 2 ways you can configure the header:
Using a custom Joomla module
You can select a custom HTML module created using regular Joomla! method. To make things simpler, we usually choose for that module:
- to leave the
Positionfield empty - Assign it to
All pages
Because the module has no position, it will not show on your regular HTML pages (but wbAMP will load it).
Specify a site name and/or an image
The site name and/or the site image you specify here will be displayed centered across the page, and link to the home page of the site (with the default wbAMP template).
If you set an image, be sure to specify its width and height, as per AMP specification.
If you select a module to display your header, input to the site name and image fields will be ignored, only the module will be displayed.
The image you select for the header, if you use wbAMP default template, must comply with:
maximum width: 479px
Publisher information
You must also setup publisher information. This will be added by wbAMP to the meta data of your AMP pages, and should help consolidating authority of your organization. If you enter a publisher name, you must also provide a logo.
As with any AMP image, actual width and height in pixels of images should be entered and match the image size. If you don't provide sizes, wbAMP will try to extract them from the image, and it will work most of the times - but only if the image is on your server (ie not on a CDN or on any other server)
The image you select for your page must comply with:
maximum height: 60px
maximum width: 600px
either height = 60px (preferred) or width = 600px
To put it shortly, your publisher logo should be exactly 60px in height. The only exception is if this rule would make it wider that 600px (very unlikely!), in which case you can reduce the height so that the width is exactly 600px
Modifying page layout
The full AMP page layout as well as all sections are implemented by wbAMP as JLayout. This means you can override any part of the output through your template overrides. Please refer to Joomla! documentation for details.
wbAMP JLayouts are located in the /plugins/system/wbamp/layoutsfolder.