wbAMP editor plugin
wbAMP has multiple tags that you can insert in your content, from any extension to specify things such as a document type, an author, an image, ... These tags will let wbAMP use the correct meta data for a given piece of content, whether this meta data is available elsewhere or not.
As most content is created using one of Joomla!'s editors, we have added to wbAMP an editor plugin to make entering this data a breeze.
Open the plugin
Whenever you are editing a piece of content, using Joomla! standard editor, you can open the wbAMP editor by clicking on its icon. Depending on the editor you use, the icon can be located slightly differently:
Default TinyMCE editor
![]()
Most other editors
![]()
Usage
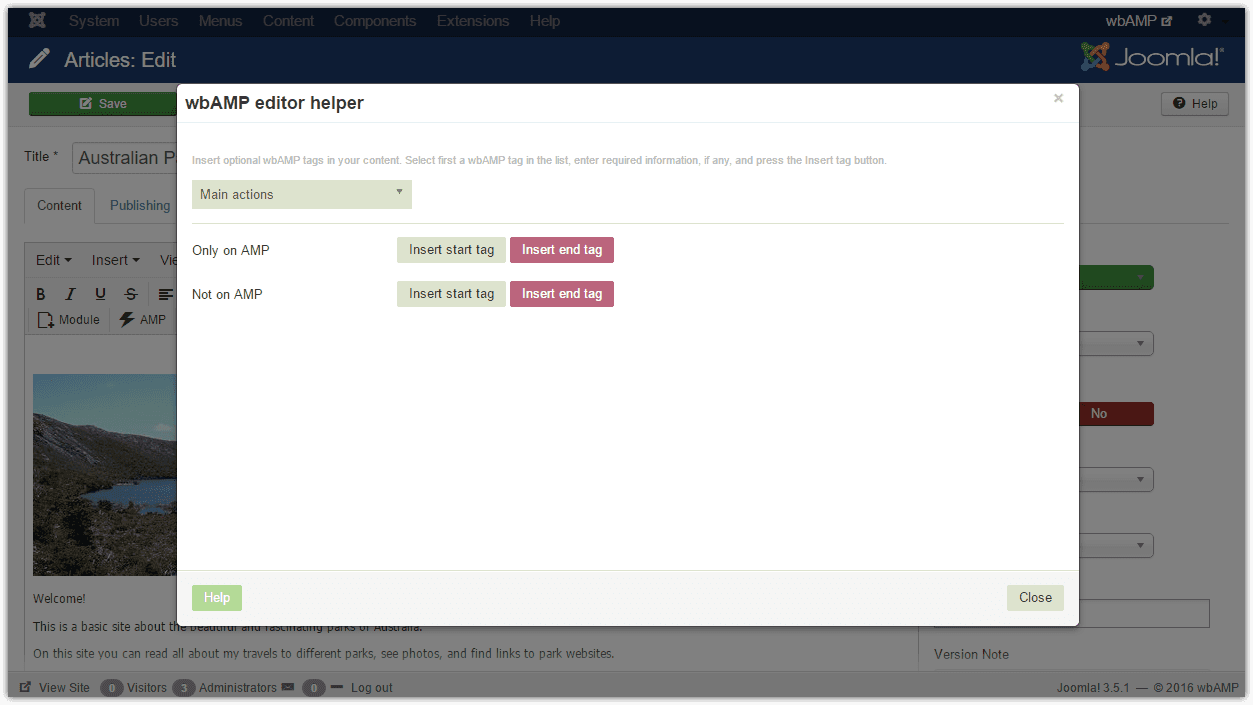
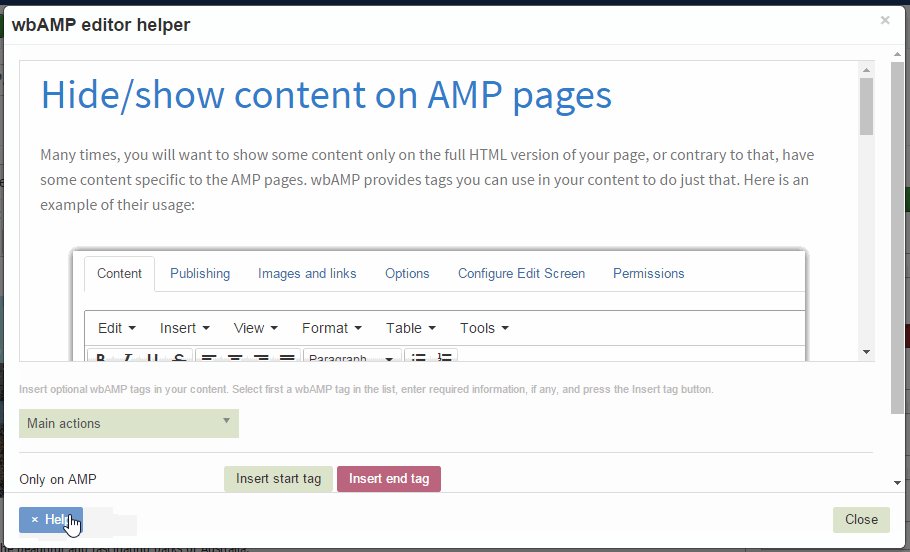
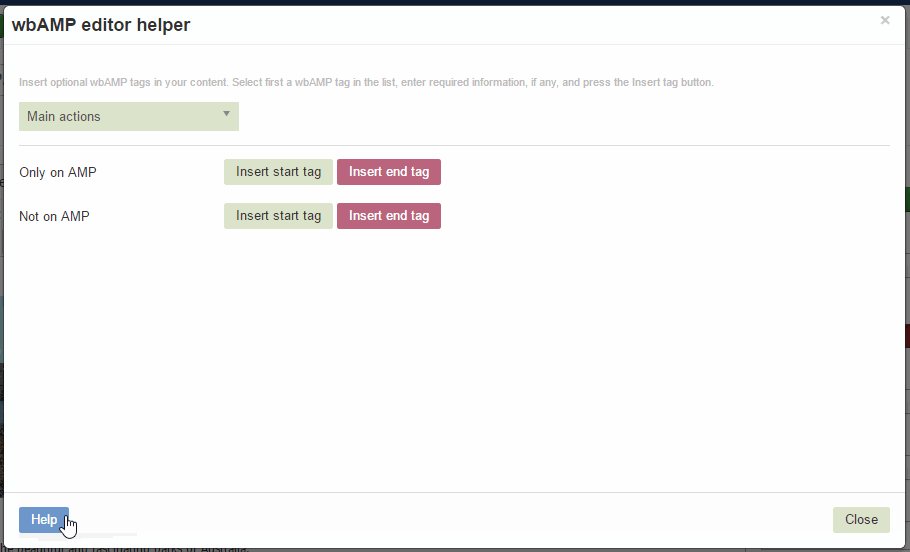
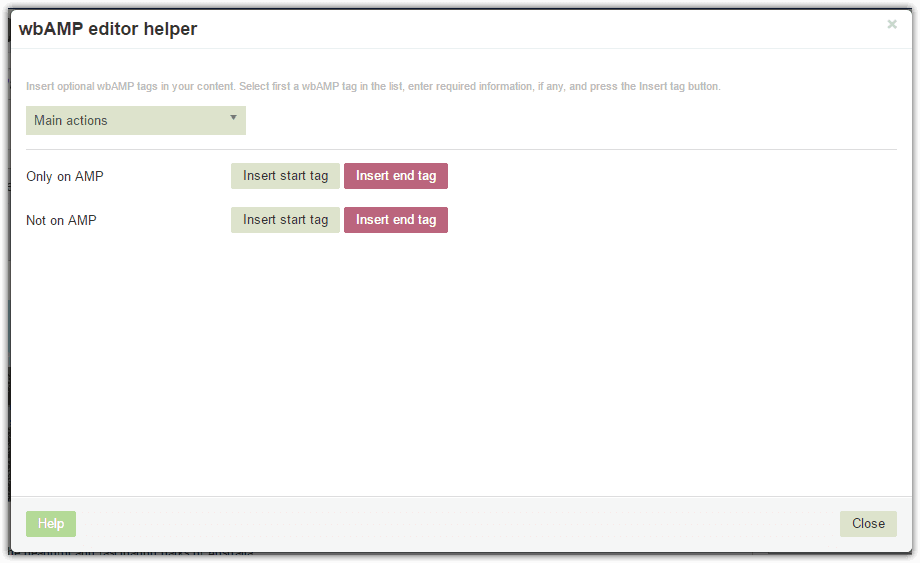
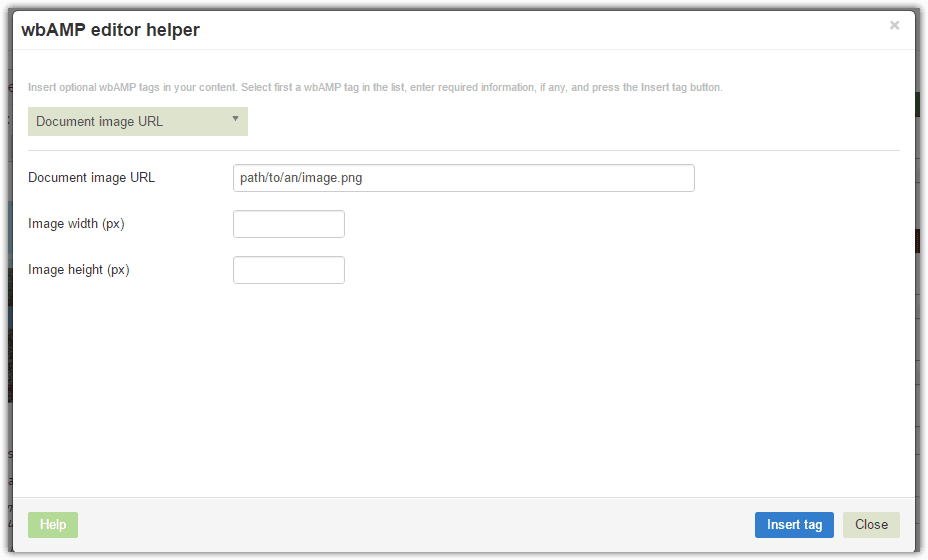
Once opened, the editor will look like this:

You should then:
- select one of the available tags in the top drop-down select list

- enter required data for the tag
- press the
Insert tagbutton
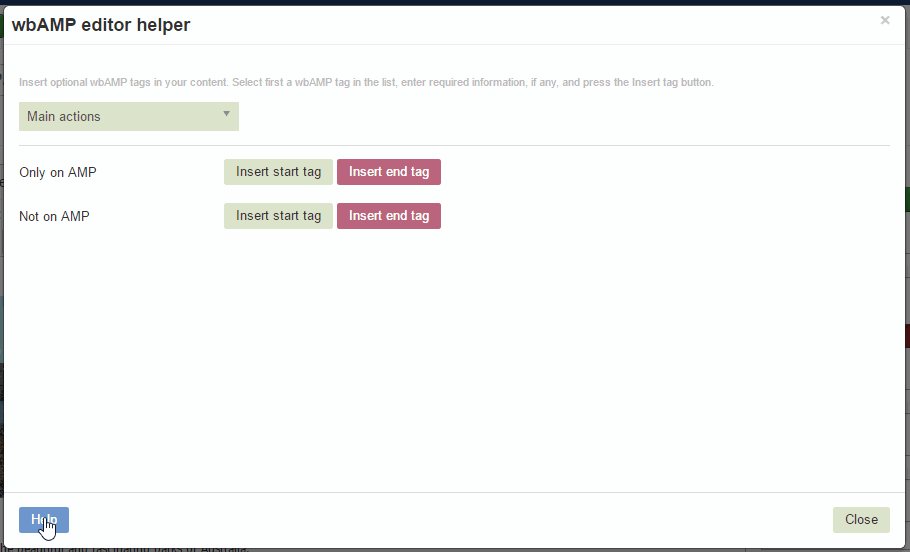
Help
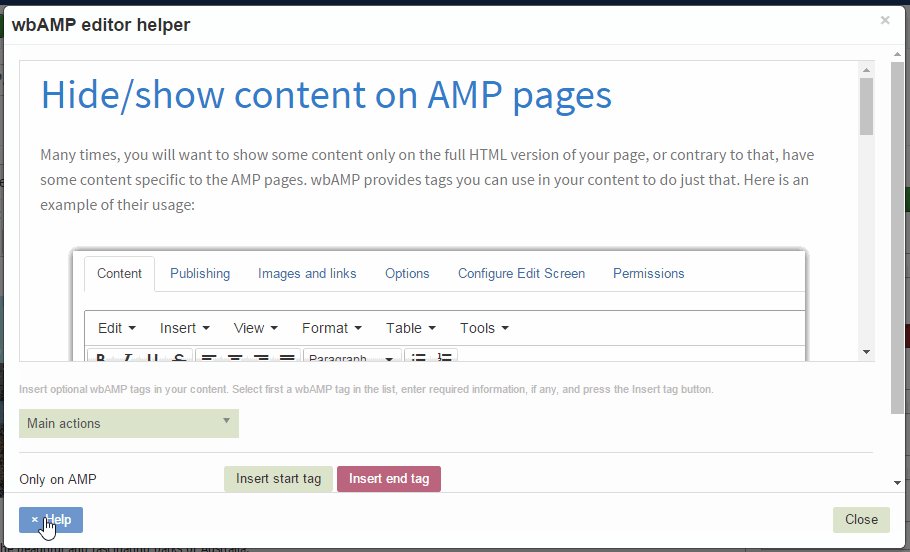
We have included a help page viewer right into the editor plugin. Just click the Help button on one of the editor pages, and it will show the related page of wbAMP documentation. Click again on the same button to close the help panel.

Main actions

This page lets you enter start and end tags to mark areas that you want to either Show or Hide on the AMP pages. This is described in more details on this page.
To hide or show a specific portion of your content:
- Locate the editor cursor at the start of the section
- Open wbAMP and click the
Insert start tagbutton - Locate the editor cursor at the end of the section
- Open wbAMP and click the
Insert end tagbutton
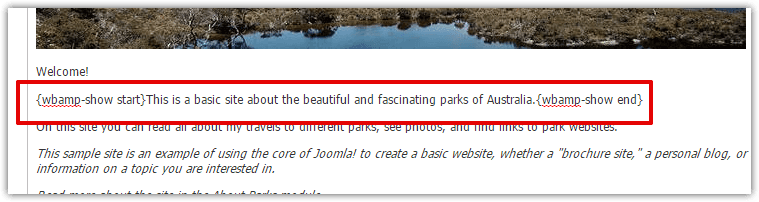
Depending on which button set you use, you can either show some content "Only on AMP" or "Not on AMP" (some content is not suited for AMP and should be hidden). The final result in the editor will be similar to:

Document image URL

The AMP specification dictates that each article must be accompanied by an image, to be displayed in Google search results carousel. wbAMP will try to find such an image directly in your content, but if an article has no visible image, or if that image is not large enough (see details here), then you can specify which image to use now.
This image must follow those rules:
- image must be part of the page, ie you cannot use a generic one for several items.
- image must be jpg, png or gif
- URL can be relative or absolute
- if the image is not on your server, you must provide width and height
- image must be at least 1200px wide
- image must have at least 800,000 pixels
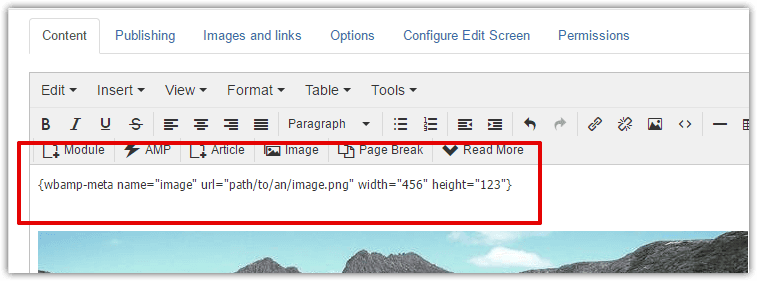
wbAMP will always insert the image tag right at the top of your content, replacing any pre-existing similar tag:

You should also enter a fallback image in wbAMP settings, as a last resort in case an article does not have any image
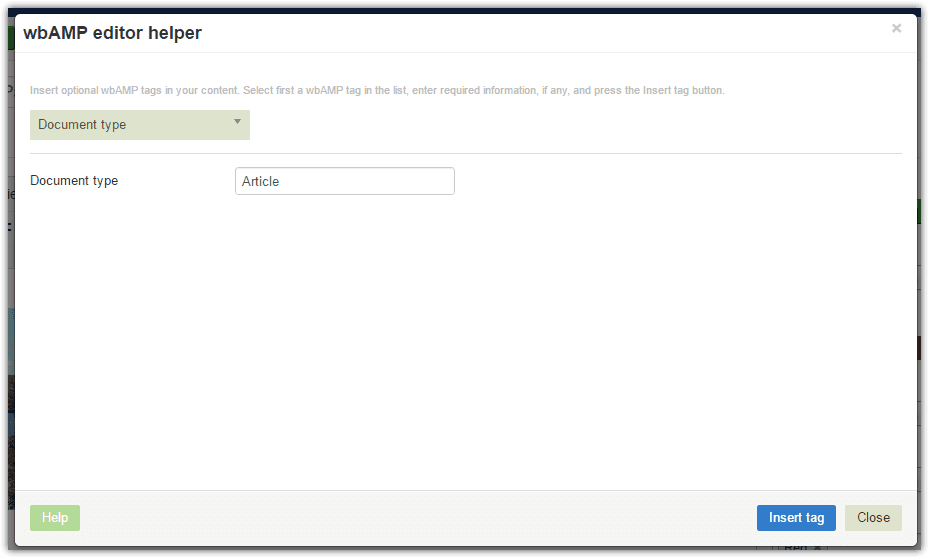
Document type

You can specify one of the valid document types described by Schema.org. It should be a descendant of the Article type. Entering a custom document type is only useful if the default document type you can select in wbAMP settings does not fit this particular content item.
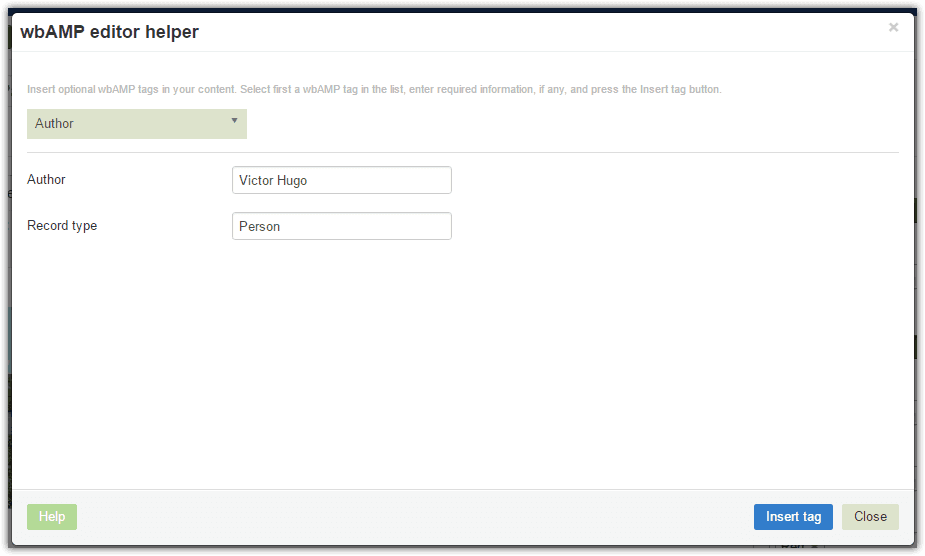
Author

An author can be specified for a given piece of content if wbAMP has no way of figuring who the author is automatically. The author name can be anything, while the Author Record type should be Person or Organization.