Social networks
Sharing your content over social networks is one of the most common ways to attract attention and therefore visits to your site. To get the best possible outcome of sharing over social networks, you have to make sure your content is presented there in the most attractive way.
You can taylor the way your content appears when shared by adding "tags" in your pages. Sharing tags are special, invisible elements that tell social networks (Facebook, X (Twitter), Pinterest,...) what title or description to use when displaying a summary of your content on their site.
Most networks use the OpenGraph Protocol standard (or OGP) for defining sharing tags. The only major exception is X (Twitter), which uses its own Twitter Cards specification.
4SEO can output automatically appropriate OGP and Twitter Cards tags for your pages by detecting the required information:
- Title
- Description
- Image
When sharing content over social networks, using the best possible image is paramount to attracting attention and visits to your site. Make sure 4SEO selected the best image and if not, manually override it by providing a better one.
Generally speaking, you want to have the largest possible image selected from your content. For most social network, a 1200 pixels wide image is preferred. 600px should be considered a minimum.
Allowed image formats allowed for social networks sharing are jpg, png and gif. These are the only 3 formats that will work for all social networks.
By default, 4SEO will use the current page title and meta description as the title and description for sharing. You can however provide separate OpenGraph and Twitter Cards title and description for each individual page from the Pages page. Click on a page and select the Social Networks tab.
You can also enter custom sharing title and description for each page from the frontend of your site, using 4SEO frontend access.
You can also perform automatic text replacement using a Replacer rule that applies only to OpenGraph or Twitter Cards title or description.
Default sharing image
If no image exist on a specific page, 4SEO cannot select one automatically for social network sharing. When that happen, you should provide one manually for that page.
If you don't, 4SEO will use the image you selected here to serve as a fallback. This can be your organization logo for instance, or a generic image related to your website content.
It is always best for each piece of content to have their own unique sharing image. Avoid stock images, or images unrelated to your content.
OpenGraph protocol
Set Gererate OGP metadata to have 4SEO include OpenGraph Protocol compliant metadata inside your pages.
These (invisible to your visitors) metadata tags are used by most social networks to display your content when shared. Facebook is the initiator of this format.
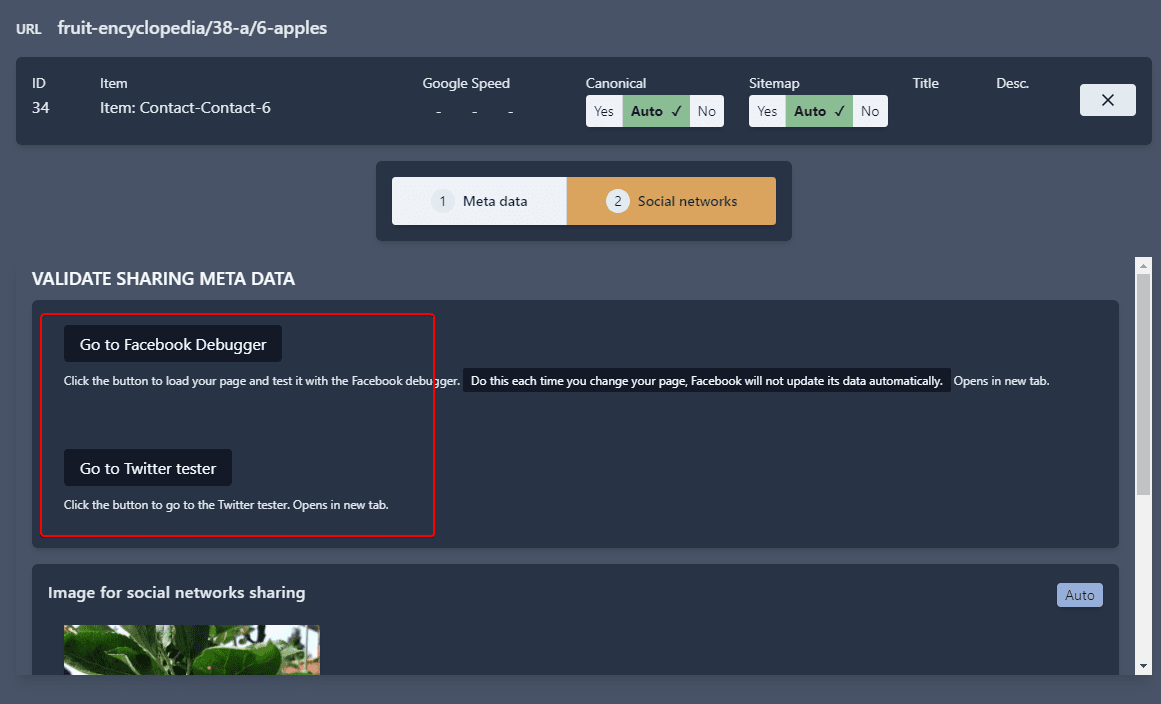
Validate your metadata
OpenGraph metadata can only be used by social networks if they are valid. Once a page is ready, it's always best to test whether your OGP tags are valid. Do so by visiting the Facebook Debugger and pasting there the address of your page. Note that you can only do so when the page you want to test is available online.
4SEO helps you do this validation as it provides a direct button to validate a page OGP tags when viewing that page details, either in the admin or on the frontend:

4SEO comes with built-in support to extract proper title, description and images from Joomla various content types when applicable. It will also do this for multiple 3rd party extensions.
X (Twitter)
X (Twitter) uses its own set of sharing metadata. 4SEO will generate them, using the same information (title, description, image) used for OGP tags.
X (Twitter) lets you select a Card type which defines the type of display layout used when your content is shared on X (Twitter).
Select your preferred type and provide your X (Twitter) account as requested.
As with OGP tags, it's best to validate the generated X (Twitter) Cards information. X (Twitter) does not have a tester anymore, so the best way to test is to compose a test post on X (Twitter) website, that includes a link to the desired page and verify the preview.