Getting started with Accelerated Mobiles Pages on Joomla

Hi all,
Since last week public release of wbAMP, we have been working very hard to iron out the issues reported by our users, but also to bring in new features and refine existing ones. Today, we are releasing wbAMP version 1.1. The full changelog for this release can be found in the documentation section, but there are a few things I'd like to outline here that may be useful if (when?) you start implementing Accelerated Mobile Pages on your site.
Select your content
Depending on your site content, not all pages may be a good fit for getting an AMP versions. Remember, AMP has no javascript (well, except in iframes), no forms (except in iframes again), limited CSS, etc so some pages with lots of animations, or little content may not look good as AMP pages, or bear little interest for users once they have been stripped of all those extra elements. As with any page on your site, you are competing for search engines attention, so you may not want to waste their crawling capacity and ranking signals on some useless AMP versions of your content.
Validate before you submit
The short story: AMP pages are designed to be used by Google in their search results. That's their selling point to site owners. And Google will only accept pages that validates against the AMP specification. So if you spend any time on adding AMP to yoursite, be sure that your pages are valid, otherwise this will be mostly wasted efforts.
Validation is described on this page of our documentation, and includes 2 steps:
- a syntax validation, which can be tested in the Chome browser (and there are already services popping-up to help you with that)
- a more thorough Structured data validation, using Google own testing tool
wbAMP in its latest release will pretty much ensure that you get syntax validation automatically, though you may have to manually adjust a few things, especially if you want your AMP page to have a different content than your regular site HTML pages.
To achieve Structured Data validation, you must ensure that the news pages or blog posting you want to publish as AMP pages have:
- a full size image: AMP needs an associated image to be used in search results. In addition, this image must be at least 696px wide. If wbAMP don't find one automatically, you must use a special tag in your content to tell it which image to use.
- a publication date: wbAMP should get that for you automatically in many cases
- an author: wbAMP should also get that automatically, and you can also override this value with a custom tag
Besides this data that which must be available on a page by page basis, you should have also set your publisher meta data. The publisher image is also required, and must be:
- 60 pixels or less in height
- 600 pixels or less in width
To clarify these values, your publisher image should be either 60px tall or 600px wide, and you need to adjust the other dimension to preserve the aspect ratio of your image.
Last word on validation: the normal process for AMP pages is that Google bots come and crawl your site, discover AMP pages, index them and start showing them in mobile search results. My experience is also that if the bot comes to your site and find invalid pages, it will take a much longer time to come back and try again. So we better try to get that right the firs time, and test that our pages are valid.
Once you've validated your pages, it is probably a good idea to submit a sitemap that includes the regular HTML pages that now have an AMP equivalent, to speed up discovery by Google crawlers.
Monitor indexation and errors
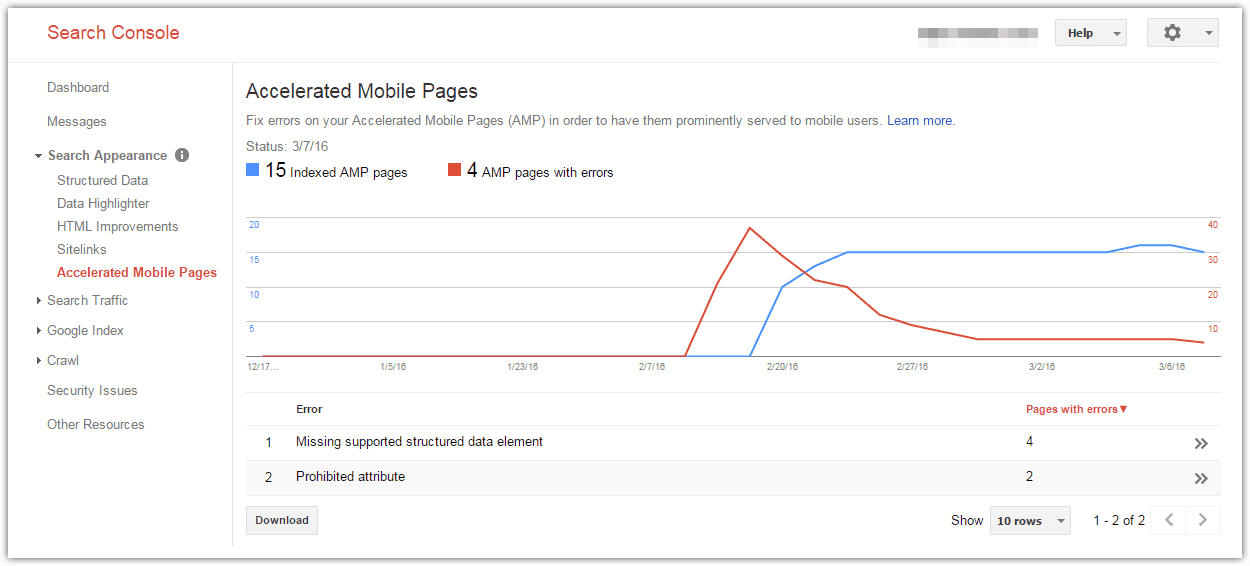
The Google search console has now a dedicated Accelerated Mobile Pages section (pictured above), where you can see the current status of your site regarding AMP indexation and errors.
This is your go-to place to monitor your progress. As mentioned above, things are not moving fast in the Google Search Console: don't expect to see an updated result immediately after fixing an issue, it usually takes days it not week(s) before pages are crawled again, or results displayed. Most often, you will be see the 2 above errors:
- Missing supported structured data element: your page meta is missing some important element. The testing tool from Google will let you know exactly what piece of information is missing; typically: no image, or size of image is missing.
- Prohibited attribute (or a variation of that error): there are still some invalid HTML tags in your pages source code. You can click-through each of your pages listed with errors in the Search Console to get more details about the specifics of each error. Then it's up to you to fix them in your original content. Again, wbAMP should prevent this from happening in most cases.
Hope this can help you get going. It actually sounds more complex that it really is, as most elements are automatically generated, but as with many things SEO, you must pay attention to details!
Cheers
Yannick