Hello,
I have a problem with the display of posts on LinkedIn specifically.
Some articles display without problem with the visual and the Description tag and other articles only display the title and description without the image.
However, I have set up the specific image on Pages/[redacted]/Socail networks but nothing works :(
Thanks for your help.
Helpdesk is open from Monday through Friday CET
#10673 – Image display problem on LinkedIn Post
Hi
But without a full and real URL to look at, I can't do much. I'd suggest you check the page source code to see if the selected image is there, in the Open Graph tags. That's what I'll do when I have a page URL.
Best regards
Yannick Gaultier
weeblr.com / @weeblr
Hello Yannick,
Here is the link to one of the articles that does not display the image in the Linkedin post:
https://example.com/metiers/autre/fondation-nexity-ville-plus-solidaire-julie-monfraix
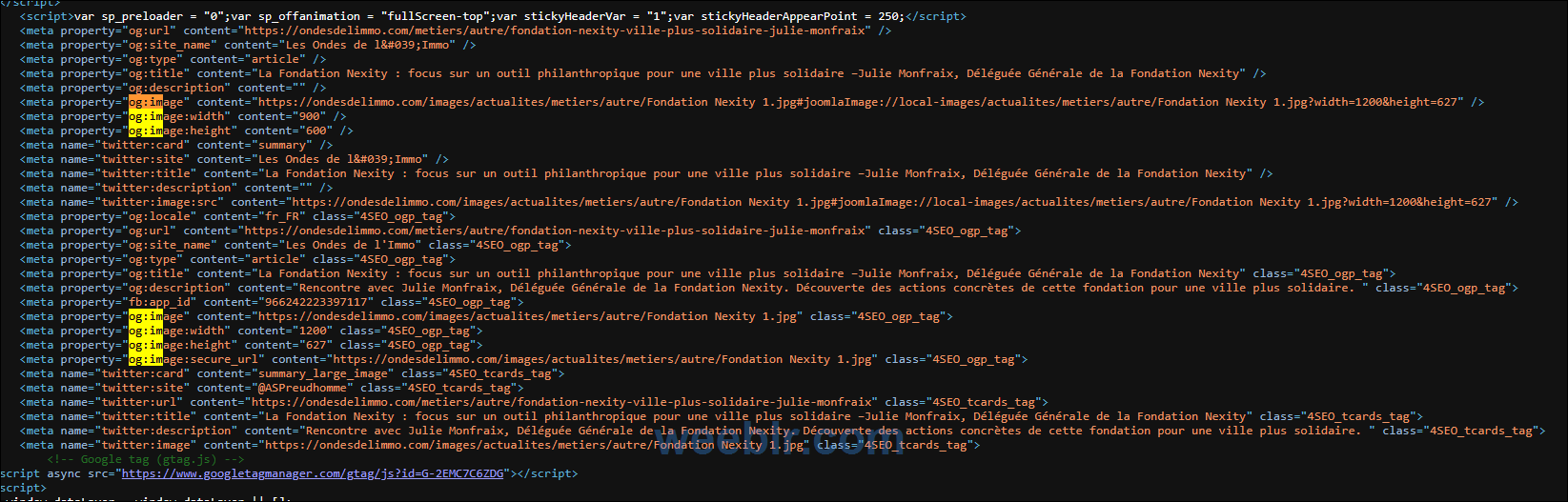
The image is clearly present in the source code of the page.
The configuration is as indicated in the attached visual.
Thanks for your help.
Jack
Hi
The image is clearly present in the source code of the page.
Then 4SEO is doing its job. Two possible reasons for this problem can be also seen when looking at the source code:

1 - You have another extension adding a set of OpenGraph tags. The og:image tag created by that extension is not really correct, it has kept trailing information from the Joomla media manager:
#joomlaImage://local-images/actualites/metiers/autre/Fondation Nexity 1.jpg?width=1200&height=627
2 - That image has spaces in the path. You should avoid spaces and other not allowed characters like the plague. I think it's the most likely reason for the issue. Renaming that file should fix the problem (you'll need to have 4SEO refresh its data about that page using the Add/refresh button in the Pages page toolbar).
4SEO does not encode images names because it looks for these names in the page content, and they are supposed to be already encoded when we found them, so we don't want to encode them twice.
Best regards
Yannick Gaultier
weeblr.com / @weeblr
Thanks for your return.
I changed the name of the image and followed your recommendations on refreshing the page + emptied the Joomla cache but still no image :(
https://example.com/metiers/autre/fondation-nexity-ville-plus-solidaire-julie-monfraix
What I don't understand is that on other articles that have exactly the same configuration, the visual appears in LinkedIn posts, here is an example that works:
https://example.com/push/marche-immobilier-2023-perspectives-2024
The other component that uses opengraphs is Joomshaper's SP Page Builder, but these are articles in SP Page Builder mode on which I cannot put an opengraph, I think it uses the intro visuals image and full article image...
In addition the source code looks the same between the 2 articles...
I do not know how to do...
Either it works or it doesn't work for all the articles which are all done the same way.
Do you want admin access?
Hi
The other component that uses opengraphs is Joomshaper's SP Page Builder, but these are articles in SP Page Builder mode on which I cannot put an opengraph, I think it uses the intro visuals image and full article image...
Can't you disable OpenGrapg generation in SPPagebuilder?
You can disable the 4SEO ones, but it'd be a shame as they are much better and complete than the SPPB ones.
I changed the name of the image and followed your recommendations on refreshing the page + emptied the Joomla cache but still no image :(
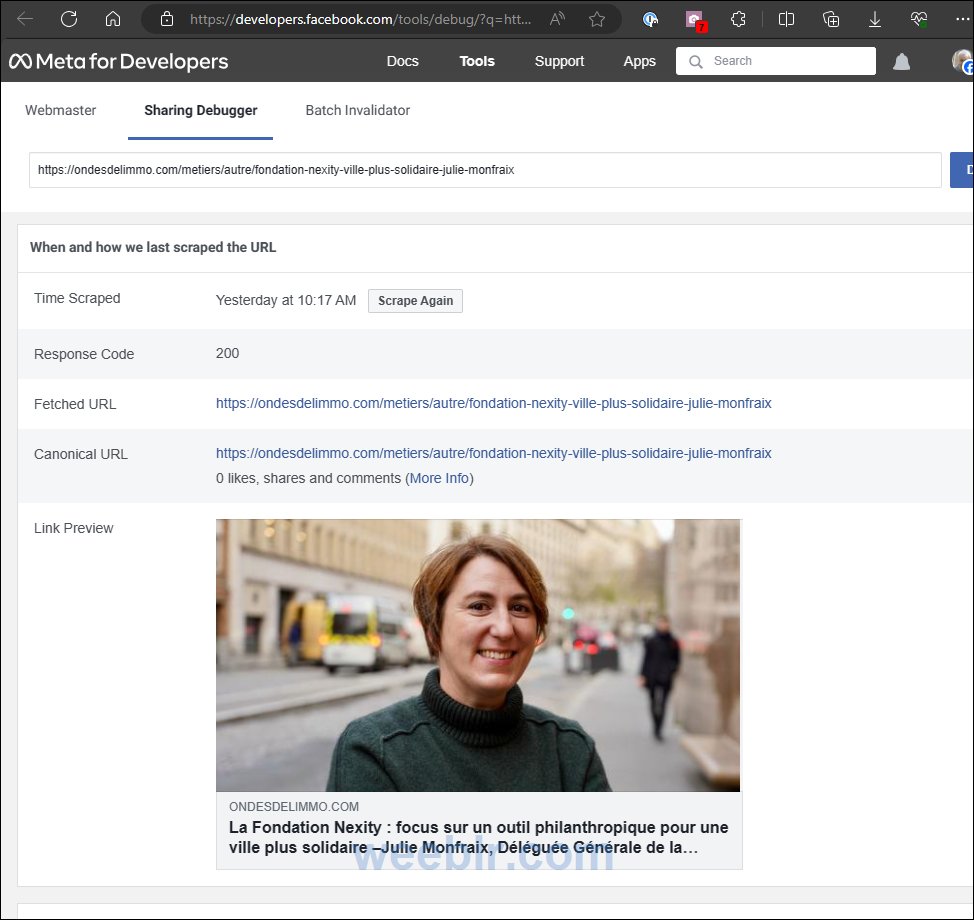
The OpenGraph output from 4SEO is perfect now. Here is the output of the Facebook debugger, just to be sure:

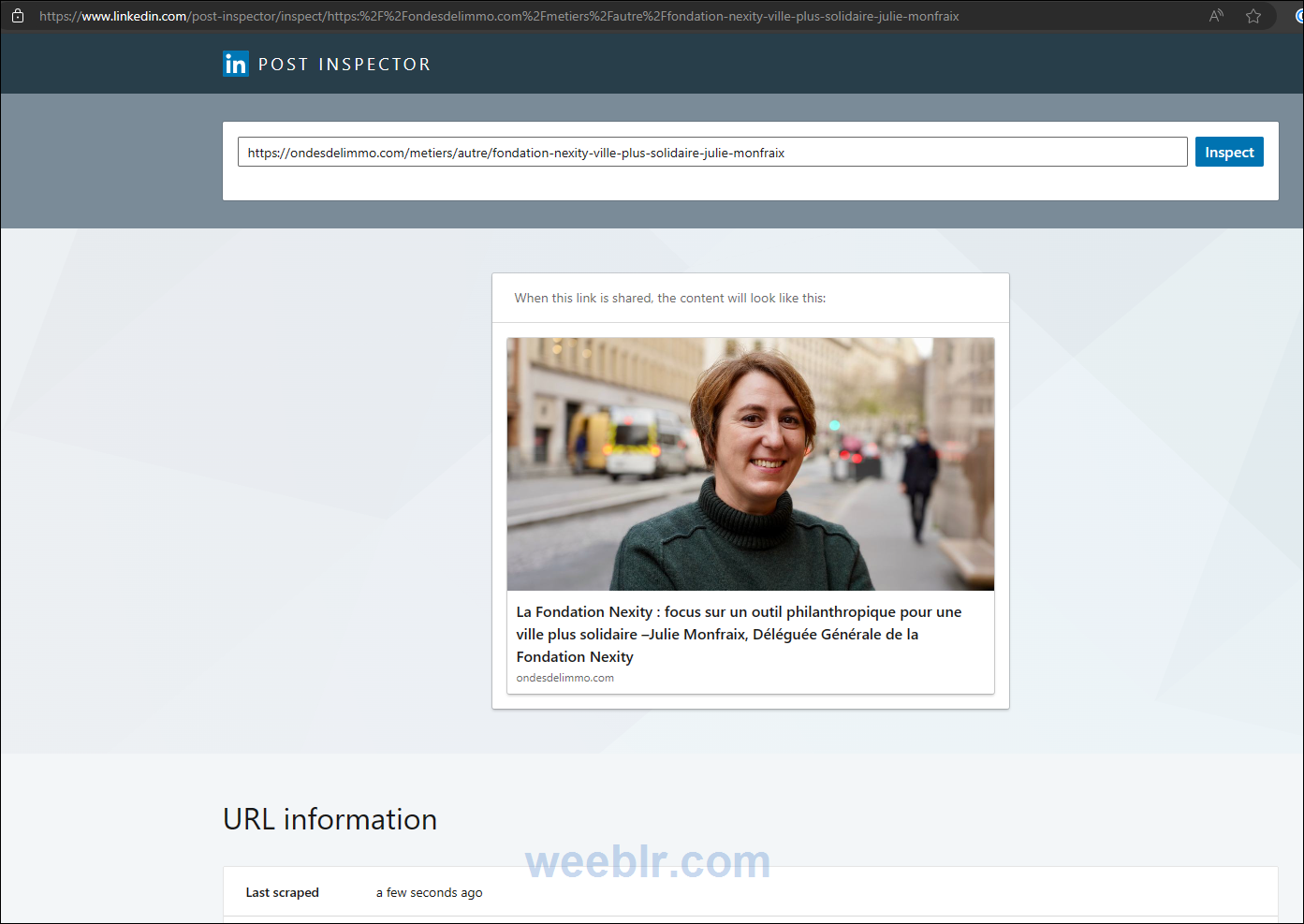
And the LinkedIn Post inspector looks like this:

So I think LinkedIn is just like Facebook: once they read a page content the first time, they won't update it until you do something to tell them that you changed the content or OpenGraph tags. You should use the Post inspector for that.
Best regards
Yannick Gaultier
weeblr.com / @weeblr